Why accessibility shouldn't compromise on aesthetic
Creative Boom
NOVEMBER 25, 2024
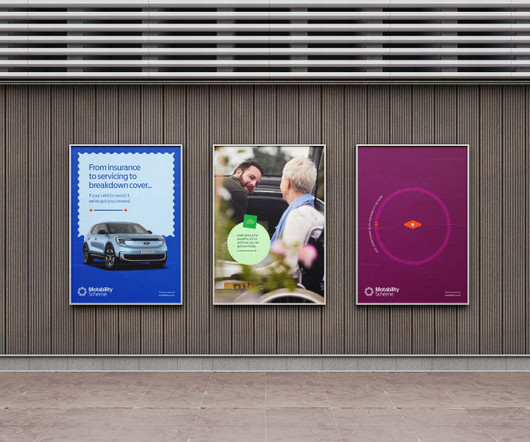
Equally, there's no reason to 'play it safe' and compromise on visual appeal. But, Manchipp believes that "while black and white offers maximum readability, it's not always visually engaging". With this in mind, SomeOne sought to achieve high levels of accessibility with high levels of visual interest for the Motability Scheme.





















































Let's personalize your content