How to Craft Stories Through Layouts and Typography
Designer Daily
JANUARY 11, 2024
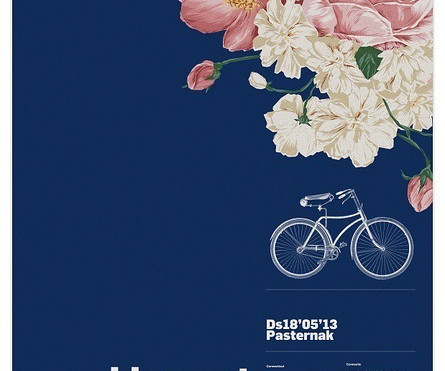
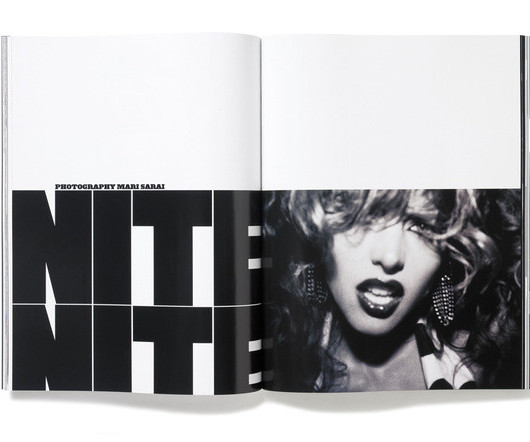
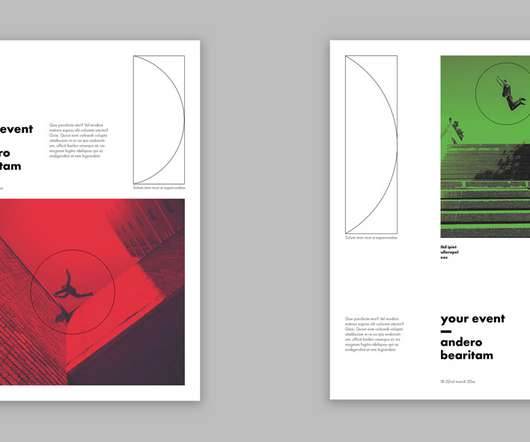
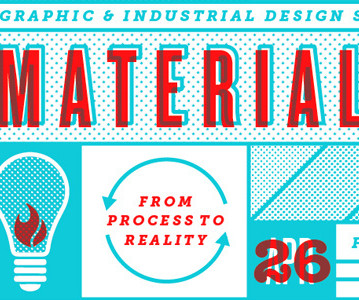
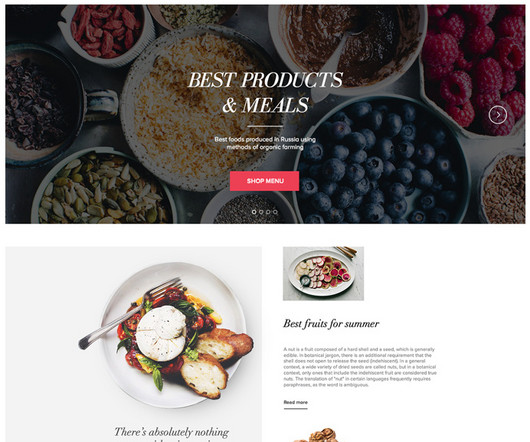
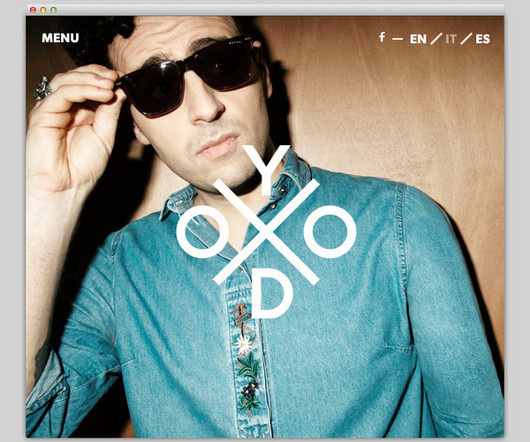
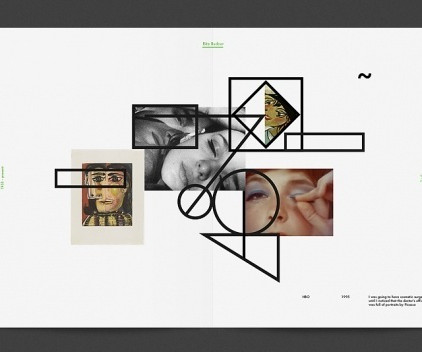
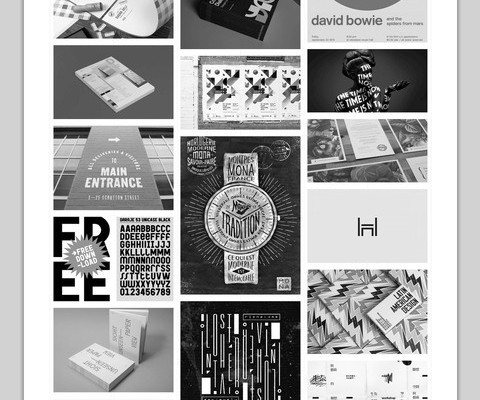
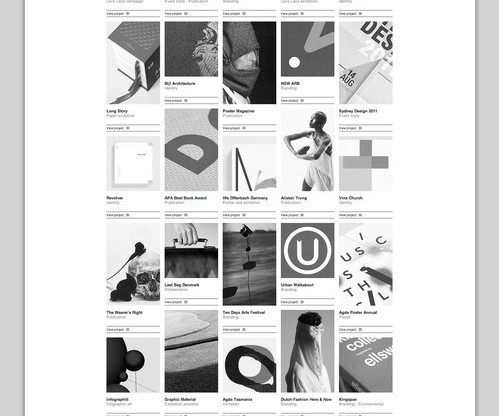
Learning how to convey a narrative with your layouts and typography is a must if you want a career in graphic design. The Silent Symphony of the Layout Your design’s layout is like a theatre where your tale plays out. Your tale comes to life in this beautiful harmony of layout.





















































Let's personalize your content