The Difference Between Complementary and Analogous Color Schemes
Creative Market
AUGUST 11, 2021
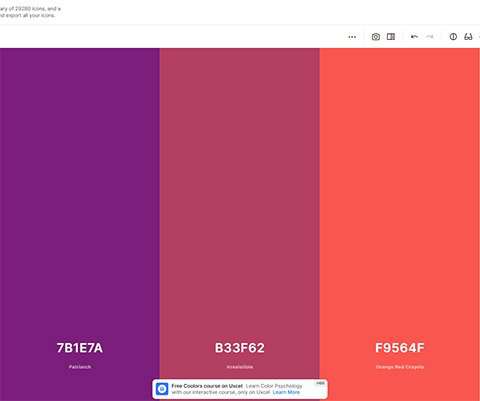
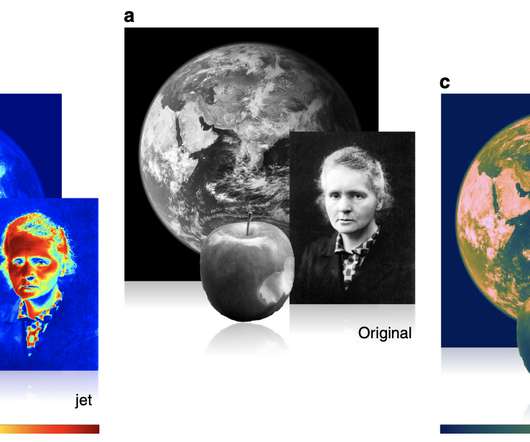
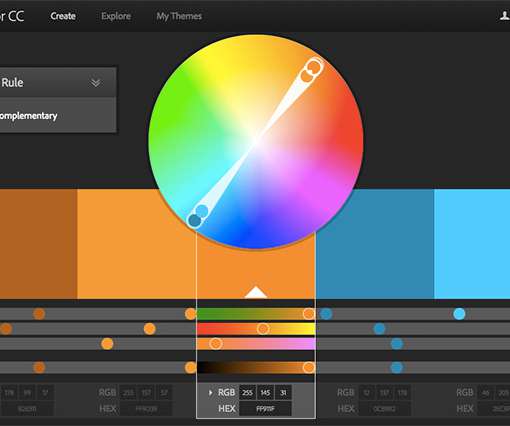
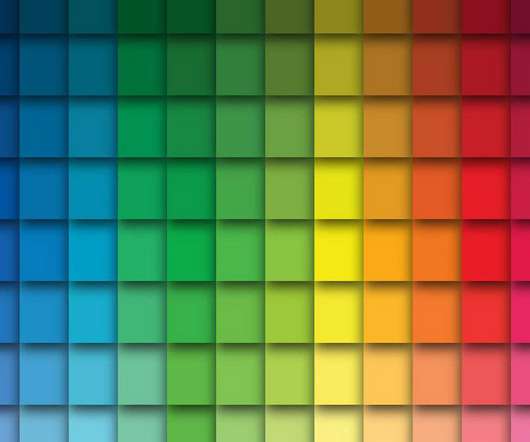
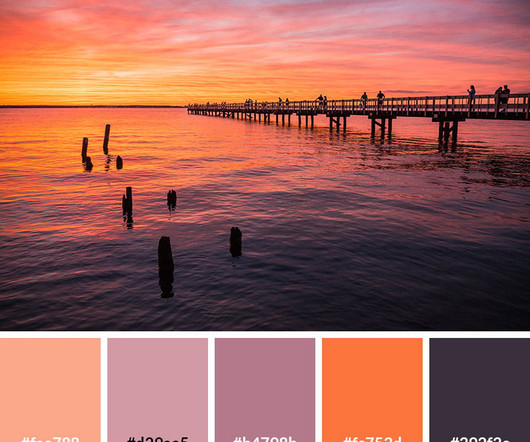
There is something intrinsically emotional about colors and color schemes , don’t you think? So how do colors entice us, change our feelings, inspire us? Remember those wheels of colors you saw in school? Analogous Color Schemes. Complementary Color Schemes. Why is this?





















































Let's personalize your content