10 Top Visual Trends for 2025
Graphic Design Junction
NOVEMBER 12, 2024
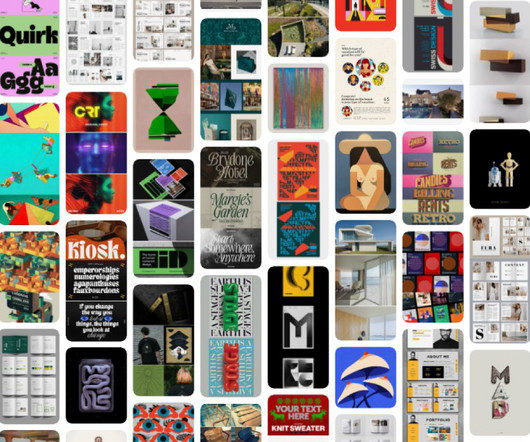
Whether you’re a designer, marketer, or brand strategist, staying ahead of these trends is essential to creating relevant, impactful designs. As we delve into graphic design trends 2025 , web design trends 2025 , and logo design trends 2025 , we’ll also highlight the influence of AI, typography innovations, and sustainable practices.




















































Let's personalize your content