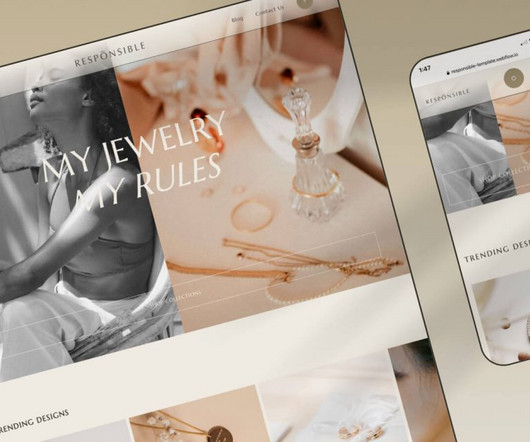
Responsive Design: Best Practices for a Mobile-First World
Inkbot Design
FEBRUARY 9, 2024
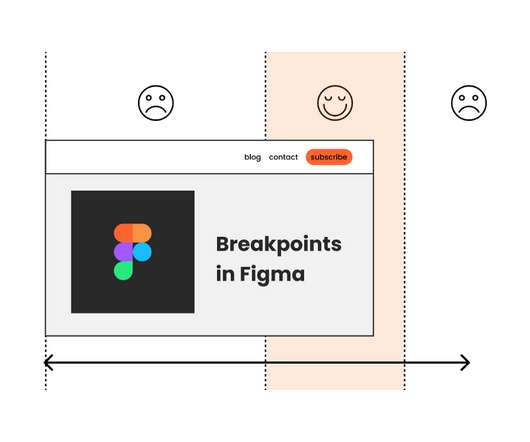
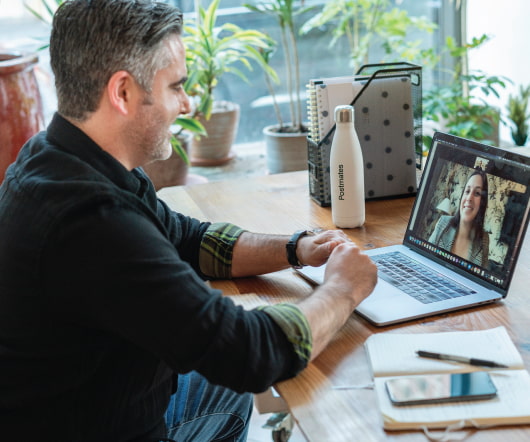
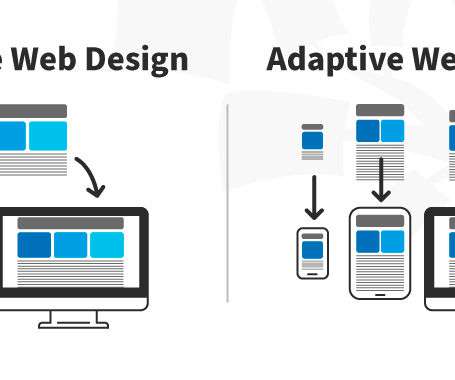
Responsive Design: Best Practices for a Mobile-First World In today's digital landscape, where mobile devices outnumber desktop computers, the importance of responsive design cannot be overstated. Mobile-first design involves prioritising the mobile experience during the development process.






















































Let's personalize your content