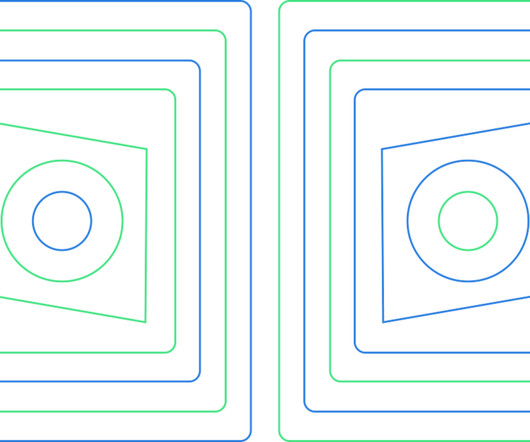
Understanding Web Design – What is Gestalt Law of Continuity?
Template Monster
JULY 15, 2022
Recently we initiated a series of posts covering the theme of theoretical application of Gestalt psychology in web design. We’ve already described four principles: Symmetry , Similarity , Proximity and Common Fate. This article is dedicated to the Law of Continuity , the fifth principle of Gestalt classification.






















































Let's personalize your content