How to Conduct a Visual Design Audit (And Why You Should)
Design Shack
JUNE 16, 2025
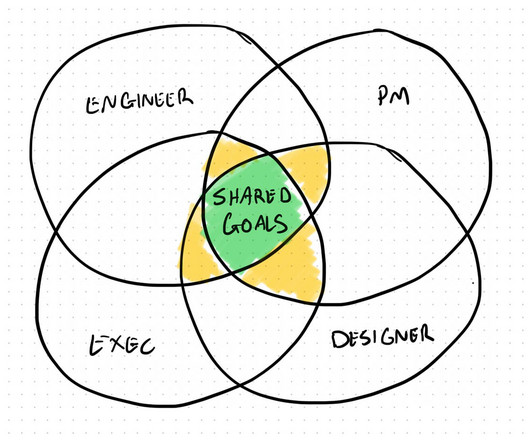
Some fixes can be made immediately, like replacing old logos or correcting color codes in CSS. It’s also helpful to involve front-end developers, brand managers, marketing designers, and product managers. Prioritize and Implement Changes Once your team agrees on the recommendations, it’s time to prioritize them.





















































Let's personalize your content