The 10 Best Social Media Kits & Templates for Photoshop
SpeckyBoy
FEBRUARY 7, 2022
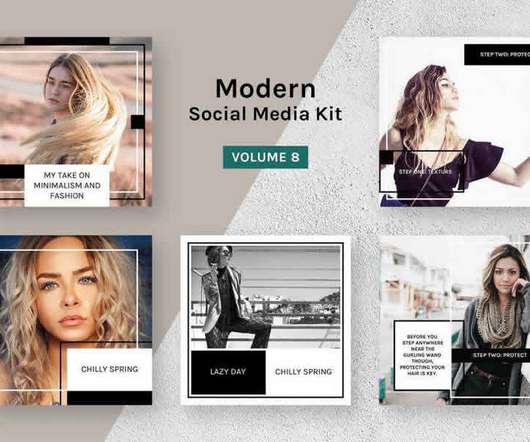
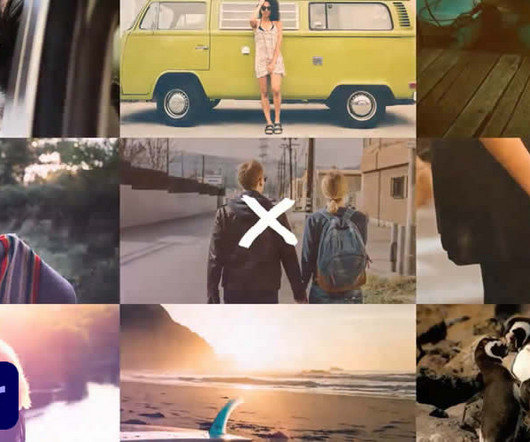
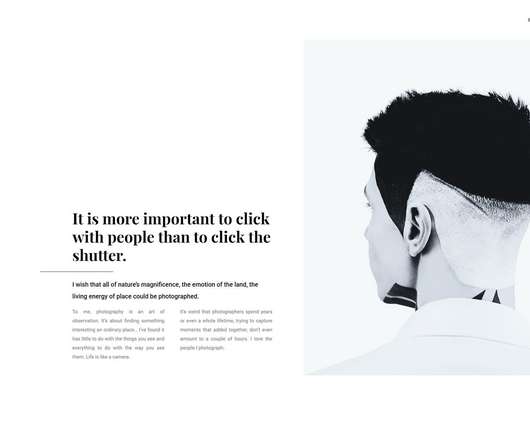
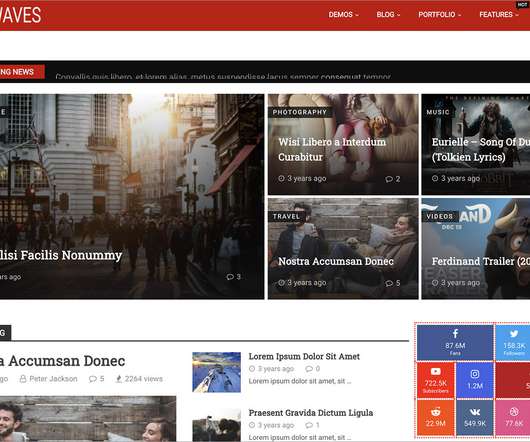
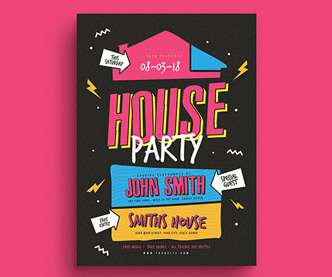
Being active on social media is a must if you want to reach your audience, engage with them, and build their trust. If you want to make sure they engage with your posts, then sharing catchy posts and images are the best ways to stand out in a social media feed, no matter which platform you’re on. Modern Social Media Kit Vol.





















































Let's personalize your content