Mega Menus Revisited: UX Best Practices in 2025
Design Shack
JUNE 11, 2025
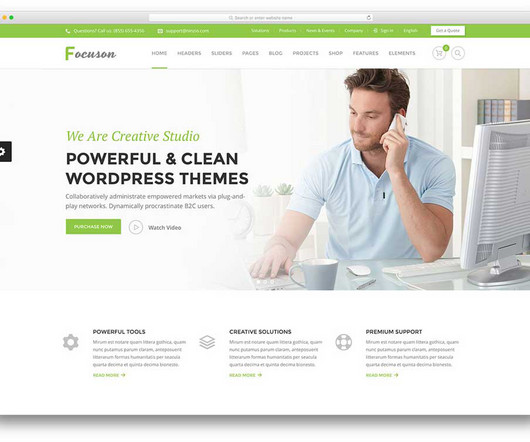
Navigation is one of the first things users interact with on a website, and when it’s done well, they barely even notice it. But like any design element, mega menus can hurt the user experience if they’re overdone or poorly implemented. Today, users expect websites to be fast and intuitive. What Is a Mega Menu? ” 61.5%






















































Let's personalize your content