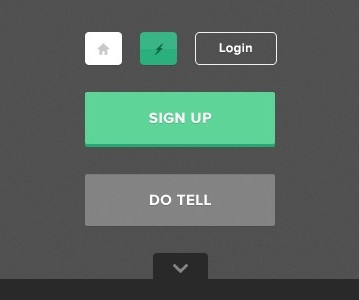
Home1 #buttons #login #ui #green
Designspiration
JANUARY 14, 2024
Discover more of the best UI, Web UI Design, Logins, Interfaces, and Web UI inspiration on Designspiration Saved by Alexandru Pitea (@alexandrupitea).
This site uses cookies to improve your experience. By viewing our content, you are accepting the use of cookies. To help us insure we adhere to various privacy regulations, please select your country/region of residence. If you do not select a country we will assume you are from the United States. View our privacy policy and terms of use.

 login
login 
Designspiration
JANUARY 14, 2024
Discover more of the best UI, Web UI Design, Logins, Interfaces, and Web UI inspiration on Designspiration Saved by Alexandru Pitea (@alexandrupitea).

Interaction Design Foundation
FEBRUARY 22, 2024
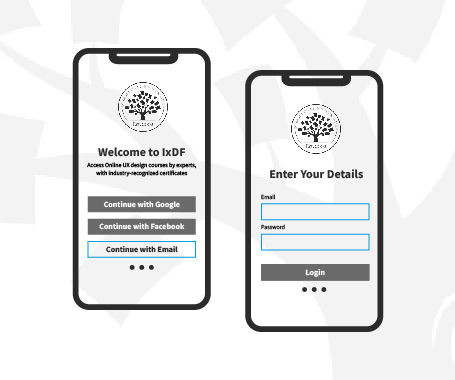
Login screens are the first point of contact between a user and an app or website. Creating a better login screen sets the tone for the user's experience. An engaging, user-friendly login page makes a solid first impression and is key to user retention and satisfaction. It often begins at the login page.
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.

UX Collective
FEBRUARY 9, 2023
Looks like we have to design a login pattern. What is that on yonder homepage? A returning user? Jimminy cricket! Continue reading on UX Collective »

UX Collective
JANUARY 25, 2023
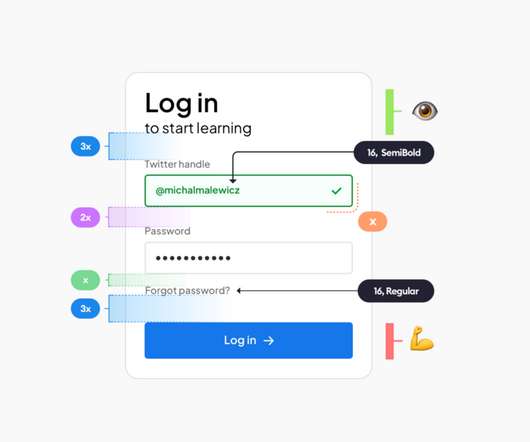
How to design a login form, including portfolio annotations and hierarchy strips Continue reading on UX Collective »

Designmodo
JANUARY 18, 2023
This post is originally published on Designmodo: Beautiful Examples of Login Forms for Websites and Apps Login forms are one of the most important user interface elements in mobile applications and websites page with a members-only area. Why are they so important? They are the doors to the world that you have created.

Inkbot Design
DECEMBER 12, 2023
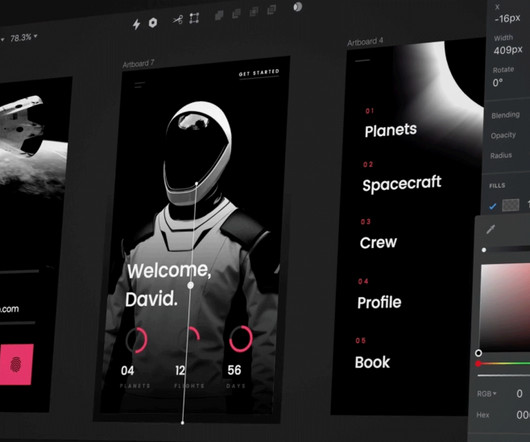
Typical onboarding flow screens include: Welcome Screen The welcome screen features: App logo or name Warm greeting copy Registration/login options This makes users feel welcomed while prompting account creation. What are some examples of mobile app utility screens? How can you maintain visual consistency across various mobile app screens?

SpeckyBoy
SEPTEMBER 17, 2023
See the Pen Worms by Fabio Ottaviani Pure CSS Blurred Video Background Login Box by Lokesh Suthar In this example, a blur effect is used to create a retro look. It adds to the aesthetic while also allowing the login box to take center stage. See the Pen Pure CSS Blurred Video Background Login Box.

Speckyboy Design Magazine
FEBRUARY 21, 2020
Building a login system with HTML, CSS, and JavaScript – Learn how to build your own working login system with this tutorial. Kind UIs: Creating interfaces that promote user wellbeing – Why designers should stop creating with instant gratification in mind.

Inkbot Design
OCTOBER 23, 2023
Set Strong Login Password and Lockdown Mode One of the first and most fundamental steps in protecting your Mac is to set a strong login password. In addition to setting a solid login password, consider enabling Lockdown Mode on macOS Ventura. A strong password should combine uppercase and lowercase letters, numbers, and symbols.

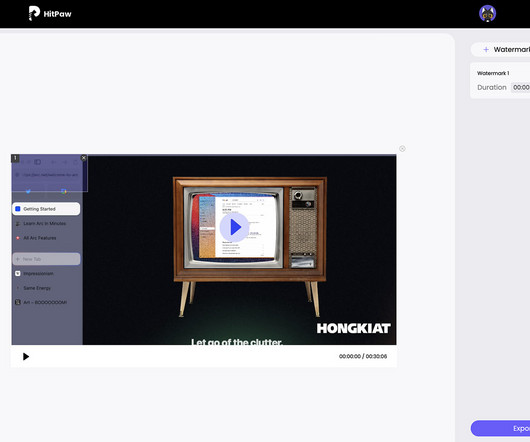
HONGKIAT
MARCH 17, 2023
You have to however, login to the site (sign up is free), before you can download any audio clips. This site requires you to login (sign up is also free) to your account before you can download any sample clips. Login is required. Login is required. Login is required.

Designer Daily
AUGUST 22, 2023
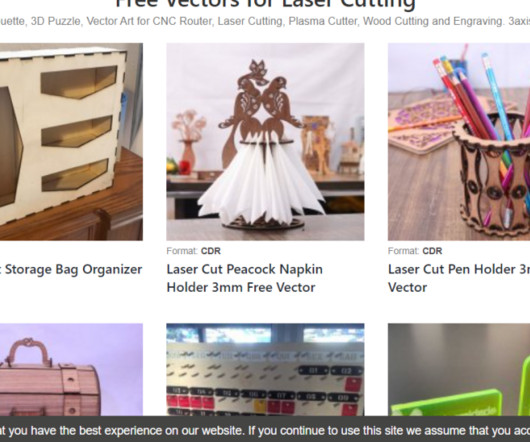
It is a large collection of files that are available for download without any login credentials. Register an account and enjoy some free designs. 8) Free Vector Free Vector is a free site for vector files, especially for laser machines and CNC routers. You can directly download any file you like. You can look for some new ideas to try.

Noupe
MAY 22, 2020
Working from home, we not only hold personal data on our computers but also our business’ Because of this, it’s crucial you take time to create one-of-a-kind login credentials – especially with cyberhacking on the rise. 1960: The Invention of the Password. However, that’s not all.

HONGKIAT
DECEMBER 5, 2022
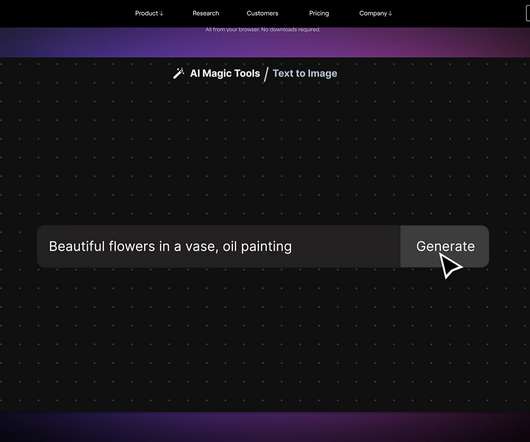
Free to try, no login required. No login required. No login required. From the aspect of privacy, the tool claims that it doesn’t collect or use your personal information and also gives you the freedom to enter just about any text. Generate up to 4 images output. Does not have high-res image output option. Free to use.

HONGKIAT
MAY 26, 2023
Go to “ Accounts Center ” > “ Password and security ” > “Login & recovery ” > “ Change password “. When you enable this feature, you’ll be required to enter a special login code or confirm your login attempt each time someone tries accessing Facebook from a computer or mobile device we don’t recognize.

HONGKIAT
APRIL 19, 2022
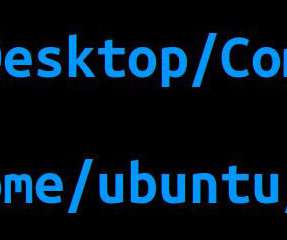
Instead of logging to shell for separate users and sessions, admin can login with their own account and switch to sepcific user with their username. Login with a different user account. Pass the username to the su command, and it will provide a login session when the password has been verified. su [username]. Specify the shell.

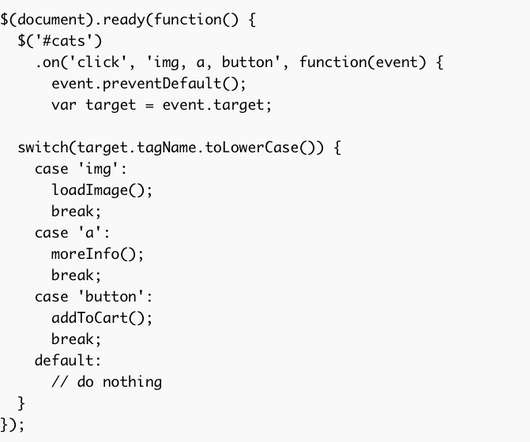
SpyreStudios
NOVEMBER 19, 2021
Building a Login Form. Introduction to DOM Manipulation. The jQuery Object. Master the.each() Loop. Event Delegation. Using jQuery Plugins. Writing Your Own jQuery Plugins. jQuery Animations. Quick Tips for jQuery Newbs. Animate Content with jQuery. Reading XML with jQuery. Sticky Table Headers & Columns. Lateral On-Scroll Sliding.

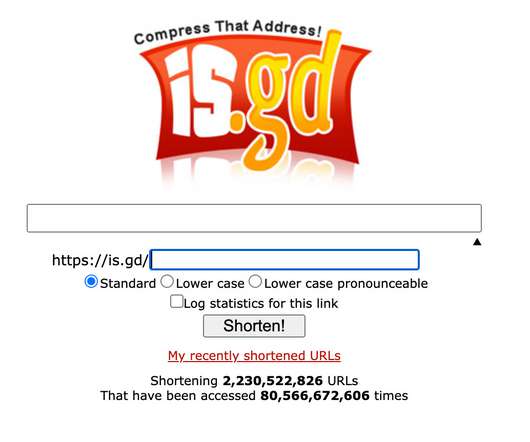
HONGKIAT
SEPTEMBER 29, 2022
Without having to sign up or login, you can shorten any URL with just one click. Sign-up / login required? Sign-up / login required? Sign-up / login required? Through a cleaner interface and no login required, you can shorten your URLs in a jiffy. Sign-up / login required? Sign-up / login required?

Abduzeedo
NOVEMBER 14, 2023
You'll receive: Exclusive Access: Personalized login credentials for a seamless browsing experience. By subscribing to our premium service, you're not just removing ads; you're stepping into the site as I originally envisioned it - pure, uninterrupted, and fast. What's in Store for You as a Premium Member?

Azure Magazine
MARCH 19, 2024
How to Activate MyAZURE+: Step 1 – Register for a MyAZURE account – Simply fill out the registration form on azuremagazine.com/login Step 2 – Upgrade to MyAZURE+ by connecting your subscription from your dashboard. Explore our subscription options here to become a MyAZURE+ member and get the full magazine experience online.

Inkbot Design
JULY 20, 2023
One of the most remarkable features that set Wordfence apart is its login security. It allows you to limit login attempts, preventing hackers from repeatedly trying to guess passwords and eventually gaining access. It's like having your security surveillance for your WordPress site ! Stay safe, and happy website building!

Inkbot Design
APRIL 10, 2024
Step 2: Reinforce Your Logins Listen up, folks! Just think about it: Your login credentials are virtual keys to your digital kingdom. But what if we can make it a bit harder to locate that login page? WPS Hide Login and other similar plugins come in handy at this point. Cross those t’s and dot those i’s!

HONGKIAT
APRIL 11, 2022
Now that we have everything set up in order to start the login process, we need to actually instruct a browser window to open Google Chrome , and navigate to Gmail’s login page. The post How to Build a Simple Auto-Login Bot with Python and Selenium appeared first on Hongkiat. com/mail/#identifier')). Download Source.

Design Beep
JUNE 30, 2023
It’s simple to use and requires no special technical knowledge, making adding user registration, profile, and login forms to your website easy. Additionally, you can easily add a login page and a page for your account to your WordPress website. This plugin will save you the time and effort to create these items from scratch.

UX Collective
APRIL 16, 2022
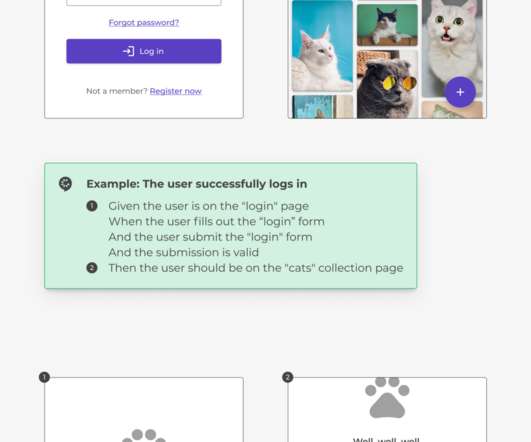
Lines in a Gherkin document begin with specific keywords. The keywords I’ve used most frequently are Feature, Example, Given, When, And, and Background.

SpyreStudios
NOVEMBER 3, 2021
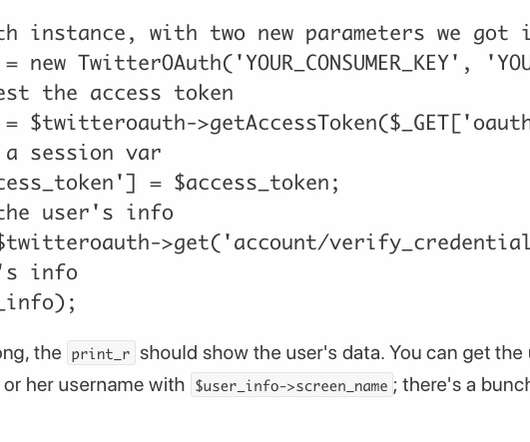
Login with Instagram OAuth using PHP. PHP – Facebook Login. PHP Login Script Tutorial. Be sure to go through a few of these tuts and share your thoughts with us in the post discussion area. How To Write A Simple PHP/MySQL Web Service for an iOS App. Upload Image to MySQL Database with PHP. Role of PHP in Web Applications.

Noupe
JUNE 7, 2021
Some of the mistakes that people can make include: Using weak passwords – If cybercriminals can guess login details, they can wreak havoc on your site. Many of the mistakes that can happen are a direct result of their actions or lack of actions in some cases.

Speckyboy Design Magazine
JANUARY 8, 2020
SignUp / Login – Mobile Form UI kit (Envato Elements). 10 Mobile Login Screens (Free). Harmony iOS UI Kit (Free). 10 Screens, Sketch Format, Designed by Dawid M?ynarz. Quiz App (Envato Elements). Spool Mobile UI Kit (Free). 6 Screens, PSD Format, Designed by Sergey Melnik. Mobile App Material UI Templates (Free).

Smashing Magazine Graphics
AUGUST 11, 2021
Ideally, the user must have already created an account and login will involve some backend logic of some sort to check that the user exists and then assign a token to the user. This function is an async function that gets called when the login button is clicked from the welcomeScreen.jsx file. return (. ) }. Conclusion.

Design Beep
AUGUST 31, 2021
– Signup/Login: It is best to offer comprehensive options for the signup and login feature to the users. Checklist Features For Educational App Development . There are a few features that you must include while developing an educational app for the best results.

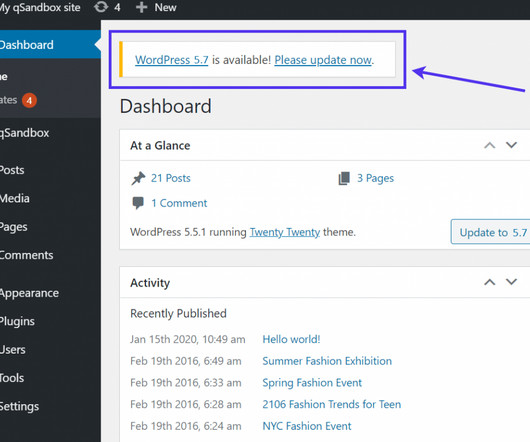
SpeckyBoy
MARCH 5, 2024
Some ask, why would they bother stealing WordPress session cookies if they’re also stealing bank logins, etc. Some are dedicated to evading detection on Windows, others on Macs. They typically steal everything possible in about 10 seconds. But look at the cybercriminal industry. What do they need for the majority of their attacks?

SpyreStudios
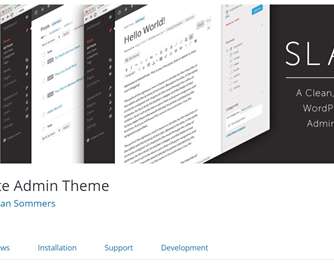
APRIL 13, 2021
There are customization features that allow changing of the menu, logo, login page, and more. Extra features also include the creation of landing pages, widgets, and more. This plugin has a free and pro version. Ultra WordPress Admin Theme. This WordPress admin plugin also allows not only the changing into 30 of the inbuilt themes.

SpeckyBoy
APRIL 26, 2021
The frosted-glass effect is put to good use here, as it allows this login form to stand out from the page’s photo background. Hover your cursor over the sneaker and it breaks out of its container and practically jumps right off the page. See the Pen. WIP] Product Glassmorph by Alex. Frosted Form.

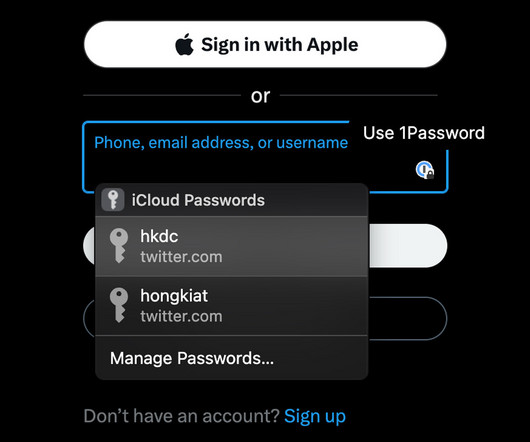
HONGKIAT
OCTOBER 11, 2023
Now, let’s check out how to use this Chrome extension to access credentials from your iCloud Keychain and auto-fill login forms. When you click on the first login field, in this case, the email field, the extension will search for your PayPal credentials. But if you’re on the latest macOS, this extension is available to you.

SpeckyBoy
SEPTEMBER 7, 2021
WP Members allows users to register, login, and edit their accounts on the front end of your site – keeping them away from your WordPress dashboard. Peter’s Login Redirect. Peter’s Login Redirect lets you create login/logout/registration redirects for users by roles, capabilities, or specific individuals.

HONGKIAT
NOVEMBER 8, 2023
Have you ever pondered how to share the login details and password of a particular website with a friend or family member without compromising security by using chat apps? So, if you’re interested in learning how to share login information and passwords conveniently, as described above, read on. Why is this recommended?

Design Beep
OCTOBER 1, 2021
When building and designing a website , you’ll eventually have to implement how you handle login credentials. Normally, you’d require the user to login in order to access certain features. While it might be tempting to rely on such tools, it’s advisable to write your privacy policy manually.

HONGKIAT
APRIL 17, 2023
CONS Sign-up and login are mandatory. Input/Output: MP4, MOV, WMV, WEBM, 3GP, AVI, ASF, M4V, MPEG, MPG PROS Supports a variety of video formats Simple and intuitive interface No login required to use the tool CONS Limited functionality, only removes watermark. It is designed to be user-friendly and doesn’t require any login process.

Graphic Design Junction
MARCH 7, 2023
Install themes and Plugins: Login to your WordPress website if you haven’t installed any themes yet, then the first thing you had to do is to install the WordPress themes. Are you in need of leads? Or do you want to market a product? Once you make the goal clear in your head. Then create a landing page according to that goal.

Inkbot Design
JANUARY 14, 2024
All will step you through early choices like: Selecting templates/themes Configuring basic site pages and menus Enabling key features like SEO or ecommerce Creating admin login credentials Guiding initial publishing settings At this phase, focus mainly on backend structural decisions rather than styling and content details.

SpeckyBoy
APRIL 11, 2023
Things like logins, license keys, and web hosting details are crucial to getting things done. But there can be a disconnect when it comes to important information. If you work with clients, you’ve likely seen it many times. The basic information you need to perform a task is nowhere to be found.

UX Collective
JULY 15, 2021
Login / Signup Persuasions: Benefits like cash, discount, wallet points, etc. Actionable: Time-based : Offerings that use time or a limited offer as the motivating factor for the user. Creating a FOMO is what these kinds of banners encash upon. Eg: Hurry only 2 left! Deal of the Day, 11 min to avail the discount!

Inkbot Design
JUNE 9, 2022
Even though it makes the login process longer, it offers an effective way of protecting your site from hackers. A code will be sent to your device depending on your choice, which you must provide before completing the login process. 8 – Develop Secure Login Credentials.

Template Monster
OCTOBER 12, 2022
Login Form. Login Form. Imperion Experience. Its deeper layers include 6 types of carefully crafted web forms:That’s how many business websites you can create with just one template! Contact Form. Newsletter Subscription Form. User Registration Form. Search Form. The theme boasts ample functionality. Cherry Framework-5. Contact Form.
Expert insights. Personalized for you.
We have resent the email to
Are you sure you want to cancel your subscriptions?

Let's personalize your content