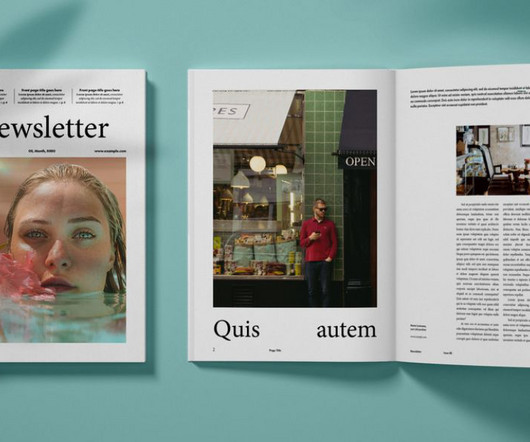
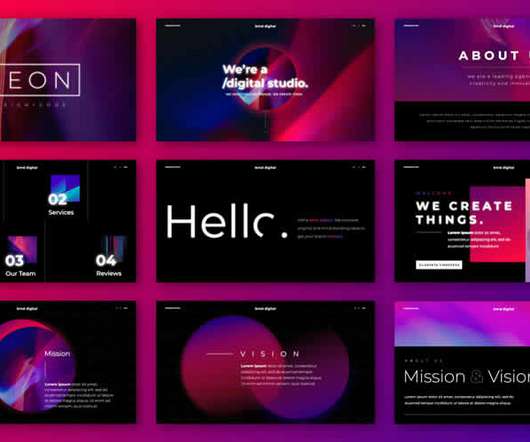
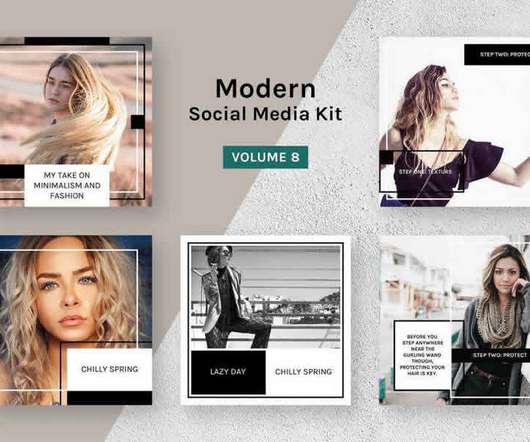
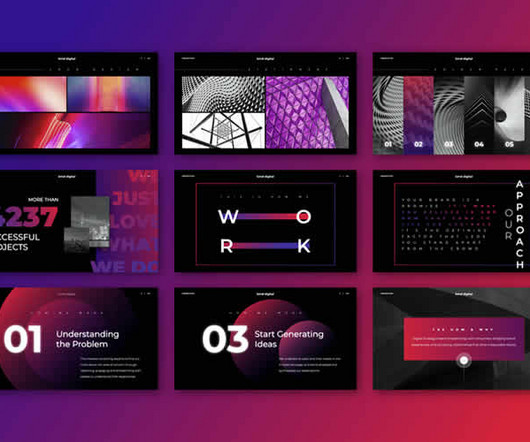
A Design-Forward Magazine Template for the Modern Storyteller
We And The Color
FEBRUARY 28, 2024
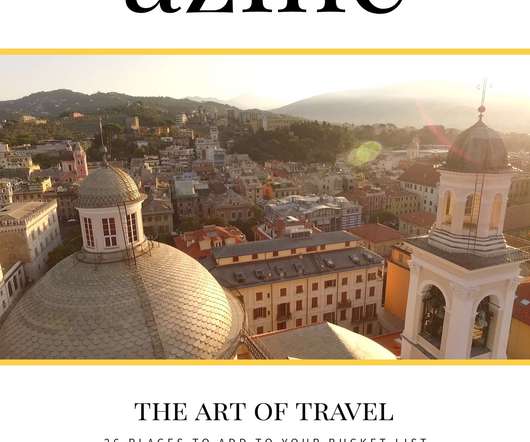
For the design enthusiasts and content creators out there, we’re thrilled to unveil this eye-catching magazine template, a creation by the talented GrafVishenka. A Design-Forward Magazine Template for the Modern Storyteller Download at Adobe Stock A Masterclass in Minimalism “Quis Autem” translates to “Why not?”





















































Let's personalize your content