100 Tiny CSS Tools & Apps for Web Designers
SpeckyBoy
MARCH 17, 2024
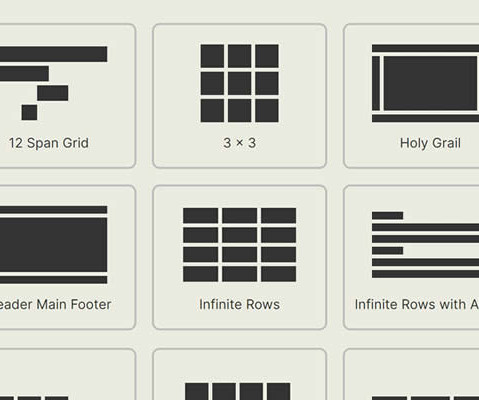
From assessing your website’s accessibility to generating sophisticated flexbox or grid layouts, refining typography, choosing the perfect color scheme, copying and pasting CSS animations, to beautifying code screenshots, this collection covers a broad range of web design needs.





















































Let's personalize your content