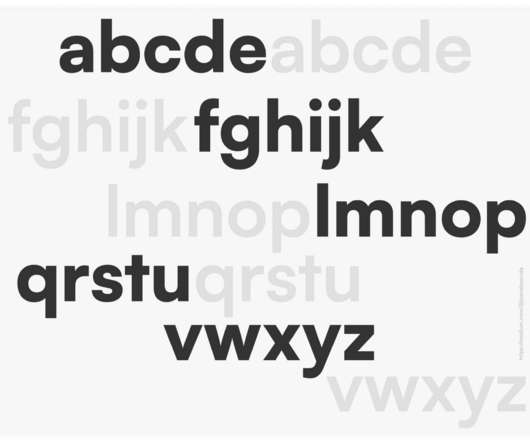
Hot new fonts to play with this summer, courtesy of leading foundries
Creative Boom
JULY 5, 2023
Read on to discover the best new fonts for your design projects. So in this article, we've hand-picked a delightful array of hot new fonts that aren't just functionally and technically sound but add that certain extra splash of creativity to inspire and captivate you. So read on because have we got a list for you!





















































Let's personalize your content