Web Designer vs Layout Designer: Untangling the Roles
Inkbot Design
MARCH 23, 2024
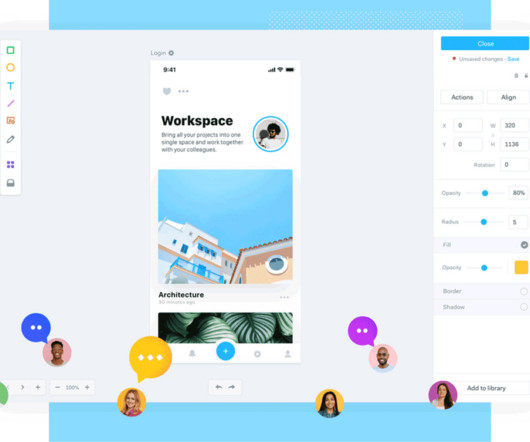
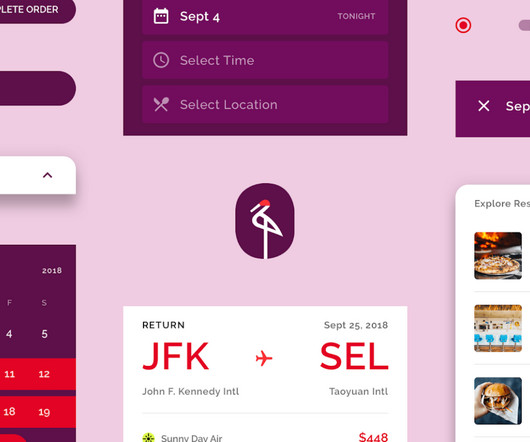
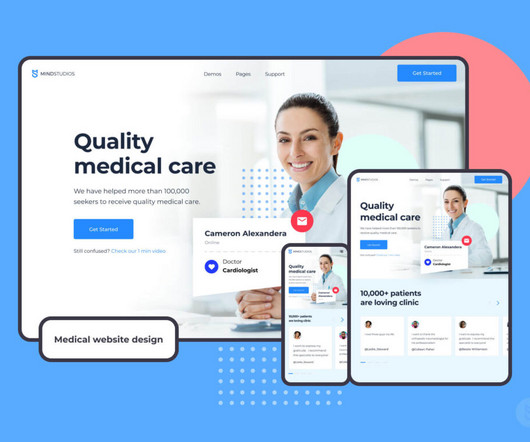
Web Designer vs Layout Designer: Untangling the Roles If you've ever browsed the web and thought, “Dang, this site looks sleek!” ” then you've experienced the impact of web and layout designers. Web designers also play a crucial role in planning a website's structure, layout, and information architecture.





















































Let's personalize your content