10 Best Color Palette Generators for 2023
Just Creative
OCTOBER 30, 2023
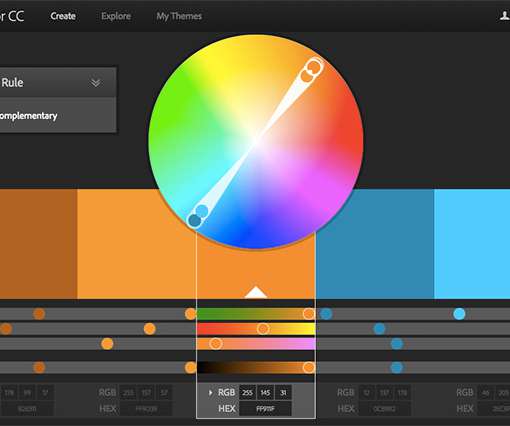
For most creative projects, getting your color scheme down by yourself can be difficult, and that’s why online color palette generators are one of the best ways to go! Regardless of whether you’re a young designer , artist, cinematographer, or amateur just getting started, color palette generators can be a lifesaver.





















































Let's personalize your content