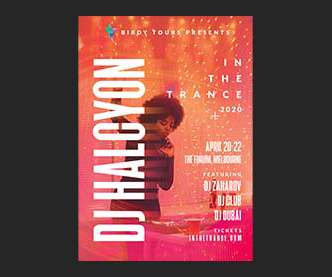
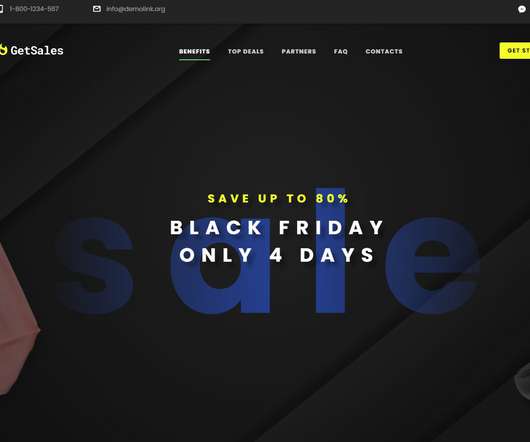
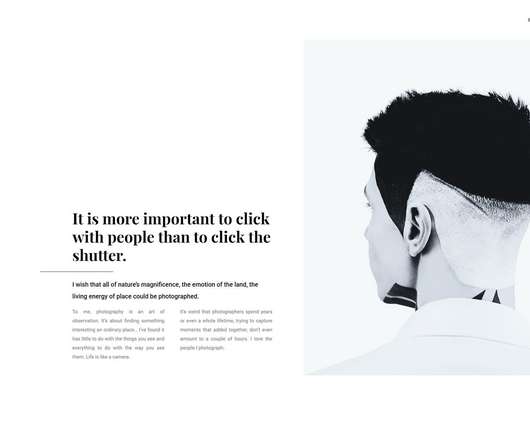
Key Elements and Trends Of Modern Website Design
Graphic Design Junction
APRIL 17, 2023
Designers are experimenting with unique fonts and typography to create memorable designs that stand out from the crowd. Consistency in design Use a consistent design throughout your website, from the layout to the color scheme and typography. Use a legible font size and typeface to ensure readability.





















































Let's personalize your content