20 great AI tools for creatives (that won't replace your job)
Creative Boom
JULY 27, 2025
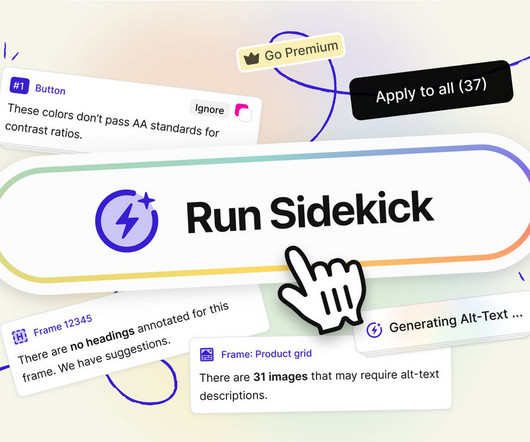
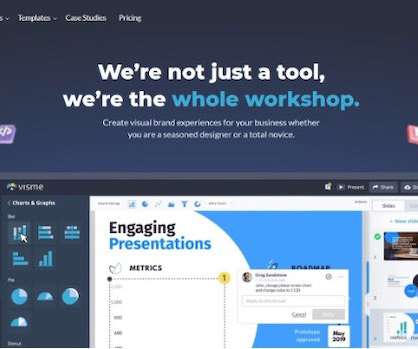
To help you out, I've brought 20 of these together in the list below, grouped into categories. Figma (free tier) Figma's free plan includes access to basic AI features, such as text generation for prototypes, and collaborative features enhanced by AI suggestions. Oh, and by the way, they all have free versions.






















































Let's personalize your content