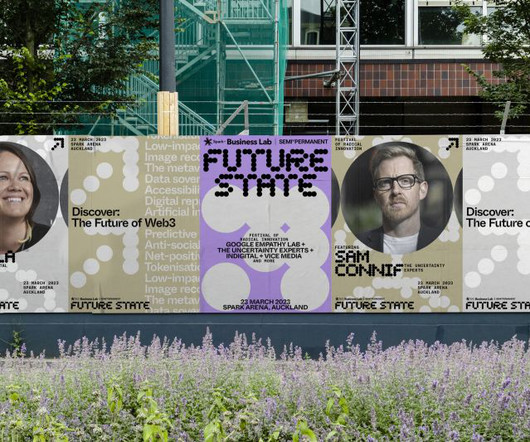
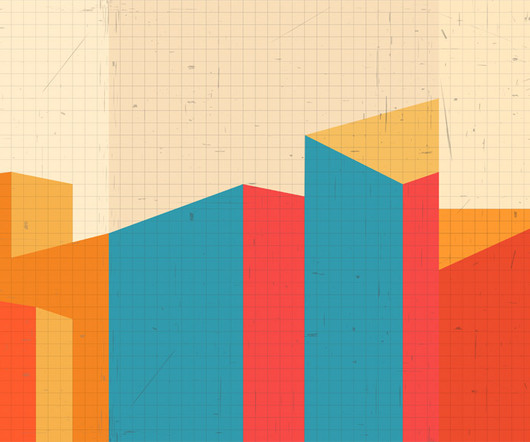
How Semi Permanent Studio designed the visual identity for Future State 2023
Creative Boom
APRIL 17, 2023
Inspired by the punched tape used to speak with computers in an earlier era, the main wordmark is built with a custom typeface on a dot-grid system. First, a custom typeface called Future State was built on a dot-grid matrix. We reckon Semi Permanent Studio has done a great job.






















































Let's personalize your content