Dark Mode: Implementing Dark UI in Your Web Design Strategy
Inkbot Design
JANUARY 18, 2024
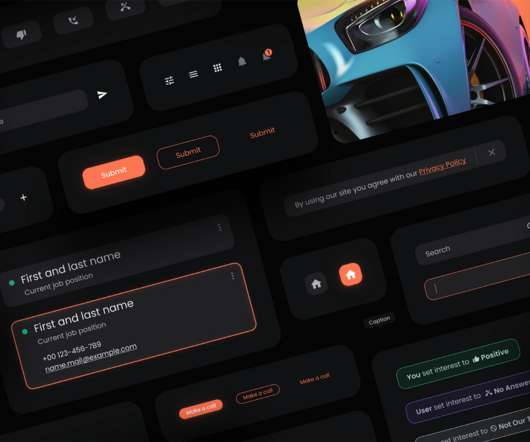
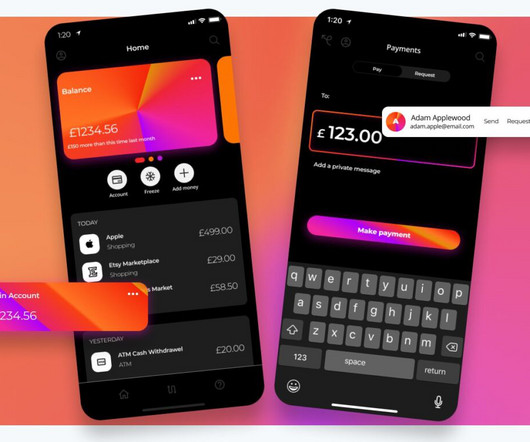
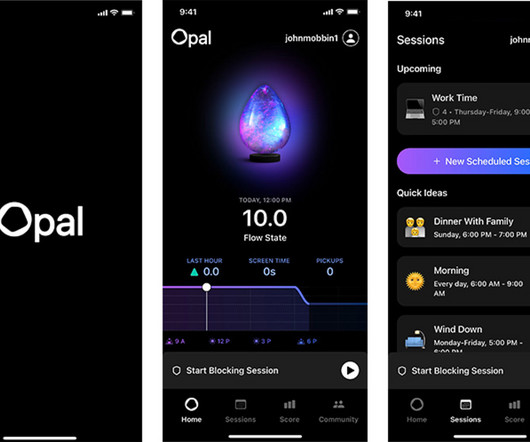
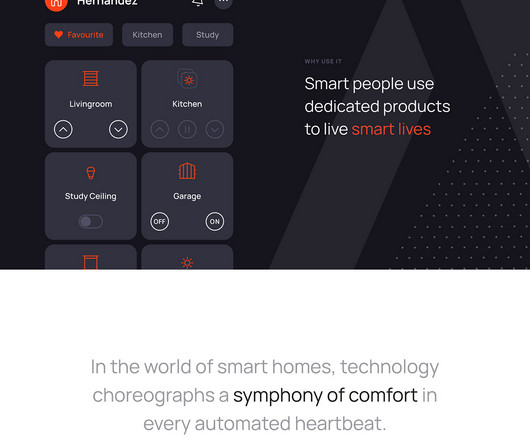
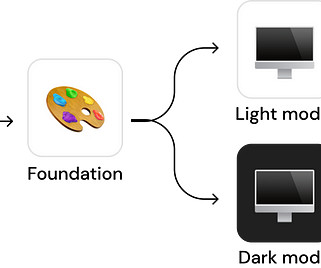
Dark Mode: Implementing Dark UI in Your Web Design Strategy Dark Mode in UI/UX refers to a design aesthetic where the interface features predominantly dark colours, as the name suggests. So, understanding the rising demand for dark-themed interfaces can significantly impact your web design strategy.






















































Let's personalize your content