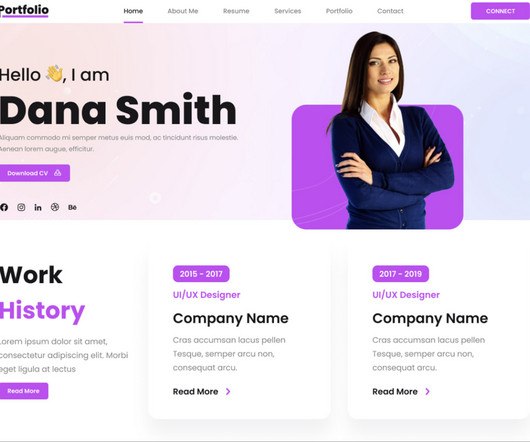
7 beautiful portfolio templates for creatives in 2022
Creative Boom
APRIL 18, 2022
From good old WordPress and Squarespace to Wix and Ghost, these recommended designs have been marked up for their clean layouts, strong design and overall flexibility – as in, you can tweak these themes to your heart's content and end up with something that, well, doesn't look like an off-the-shelf site. But boy, is it beautiful.





















































Let's personalize your content