How No-Code Tools Disrupt the Design Process
SpeckyBoy
MAY 30, 2023
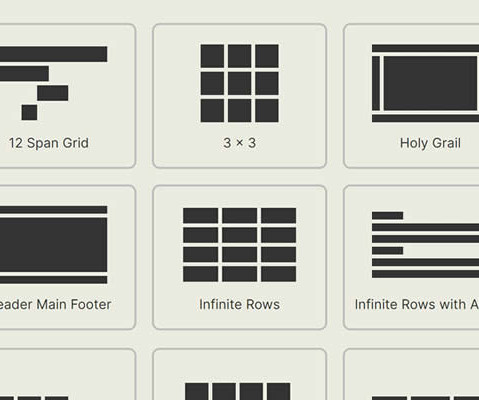
From there, I experiment with color and typography. Layouts are built and refined. No-code tools like the WordPress Site Editor are throwing a wrench into the process. Let’s take a deeper look at how no-code tools are disrupting the design process. But there was still a separation between design and code.





















































Let's personalize your content