8 CSS Snippets for Creating Split-Screen Layouts
SpeckyBoy
AUGUST 8, 2021
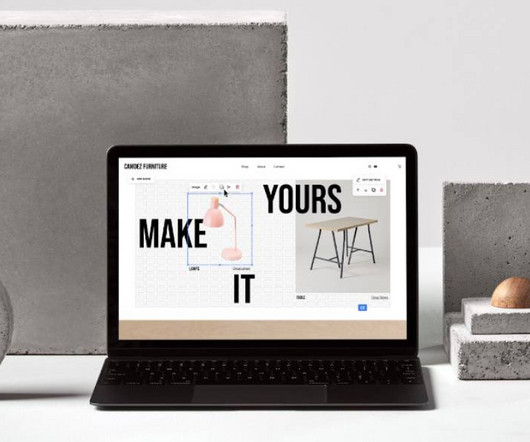
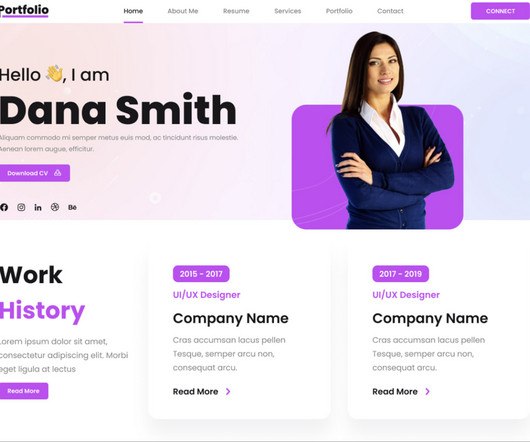
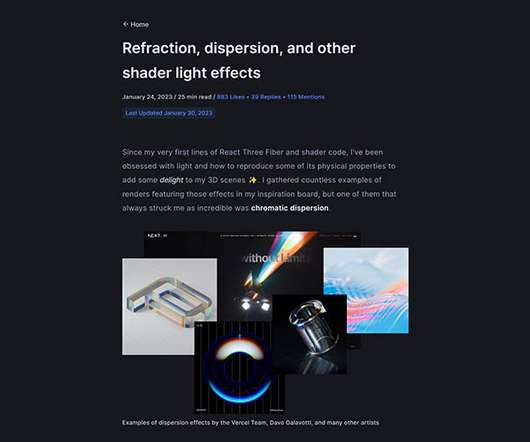
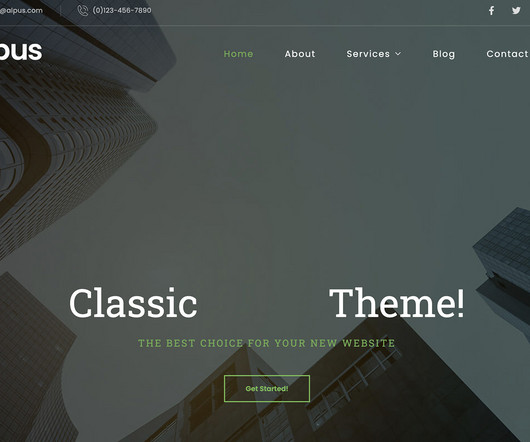
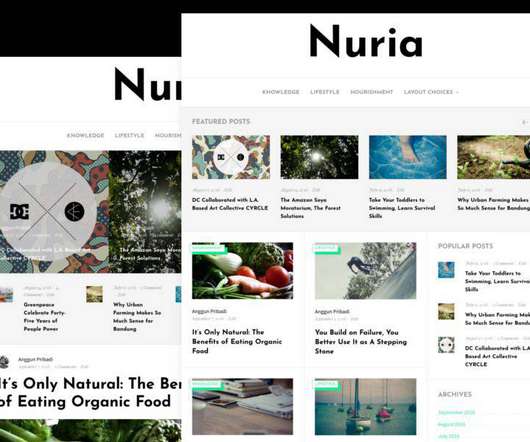
For example, a split-screen can also be used to great effect as a full-page layout or even as a transitional animation. Here are 10 examples of split-screen UIs, complete with source code that you can edit to fit your needs. Split Page Layout With a Static Sidebar by Travis. See the Pen Split screen layout by Travis.





















































Let's personalize your content