10 Top Visual Trends for 2025
Graphic Design Junction
NOVEMBER 12, 2024
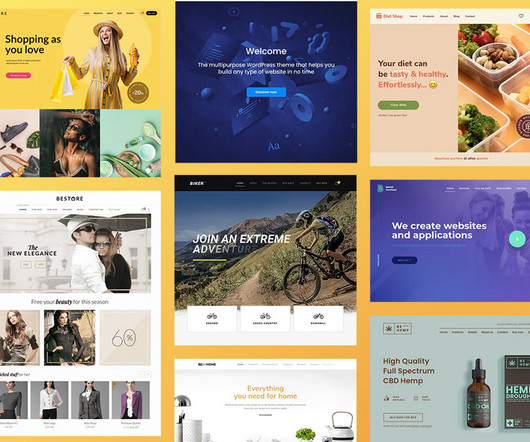
At its core, it strips away unnecessary elements to emphasize the essentials, often using clean lines, monochromatic color schemes, and ample negative space. For example, websites can dynamically adjust their layouts, color schemes, or imagery based on a user’s preferences, browsing history, or even current mood.





















































Let's personalize your content