Highly Influential Art Gallery Websites in 2020
Noupe
OCTOBER 19, 2020
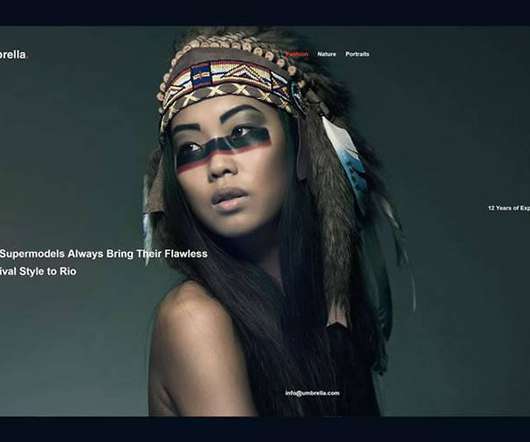
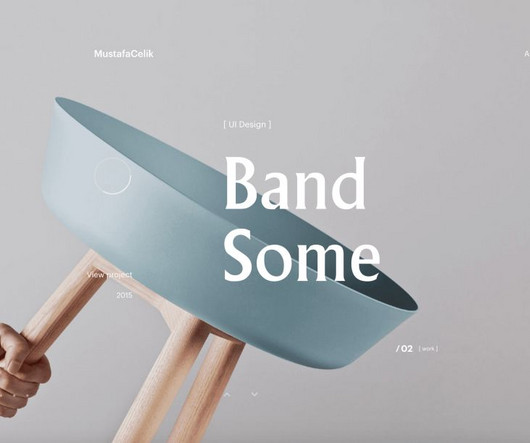
Art galleries are great places to visit to get inspiration and get your creative juices flowing. What you might not be aware of is that most art galleries have their own websites, and they are as aesthetic as the real thing. Therefore, art gallery websites have a minimalistic approach to their whole design, color schemes, and fonts.





















































Let's personalize your content