Mono Moment: Slanted's helpful reference guide to magical monospaced fonts
Creative Boom
FEBRUARY 23, 2022
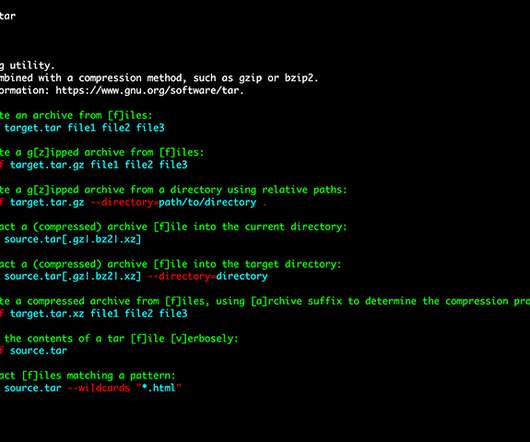
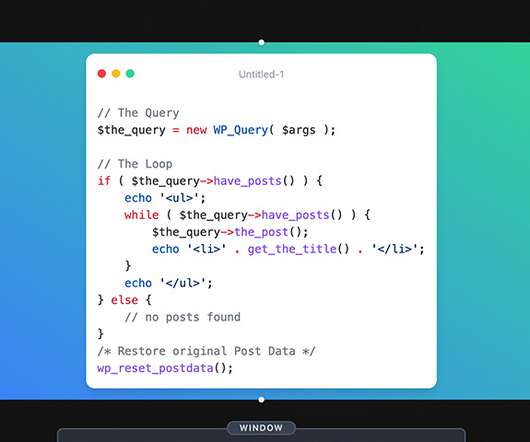
Monospaced fonts are not just fascinating; they're everywhere we look. In design, art, coding – even on our identification documents. A new book published by Slanted celebrates these hardworking fonts and offers a source of inspiration for graphic designers and typographers looking for a helpful reference guide.





















































Let's personalize your content