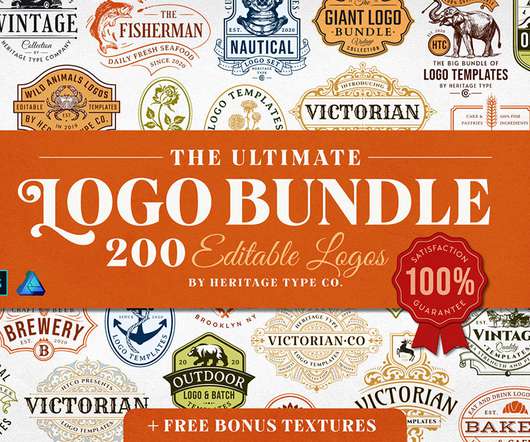
All The Vintage Logo Template Designs You Could Ever Wish For!
Spoon Graphics
APRIL 20, 2020
This ultimate collection contains every layout you could ever wish for across 8 topic categories, including Eat & Drink, Outdoor, Victorian, Nautic, Craft & Trade, Vintage, Botanic and Wild Animals, providing you with a huge variety of time-saving tools for your future design projects. 20% off with the code SPOONGRAPHICS.





















































Let's personalize your content