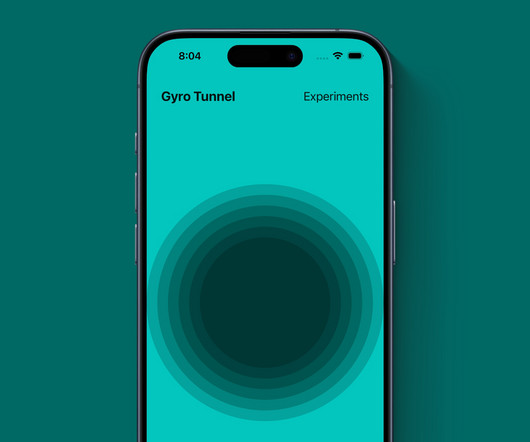
Exploring Design Dynamics with SwiftUI and Jetpack Compose
Abduzeedo
JANUARY 21, 2024
padding(horizontal = 24.dp), dp), ) { Row(modifier = Modifier.fillMaxWidth().height(56.dp)){ dp)){ Text("Gyro Tunnel", style = MaterialTheme.typography.headlineSmall) Spacer(Modifier.weight(1f)) Text("Experiment", style = MaterialTheme.typography.headlineSmall) } Spacer(Modifier.weight(1f)) Row(modifier = Modifier.fillMaxWidth().height(48.dp)



















Let's personalize your content