10 Websites to Test Your Codes Online
HONGKIAT
JULY 26, 2021
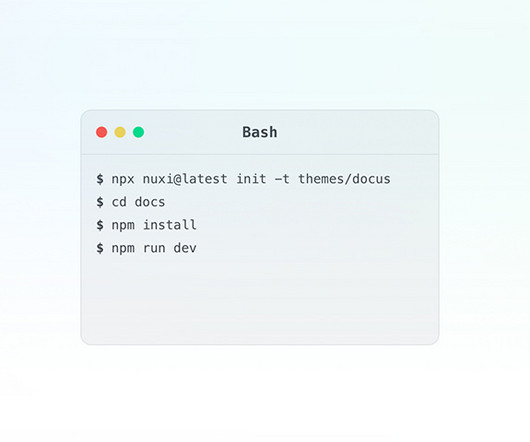
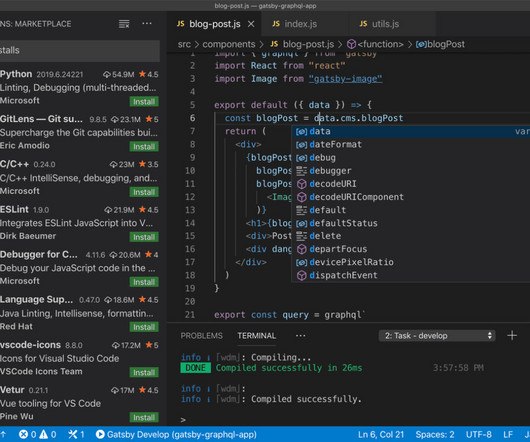
Obviously you need some type of IDE to code new files and save them for deployment. But what about just testing your code snippets? In this article I want to outline 10 interesting web apps for testing your code online. 10 Best Free Source Code Editors. 10 Best Free Source Code Editors. CodeSandbox. application.





















































Let's personalize your content