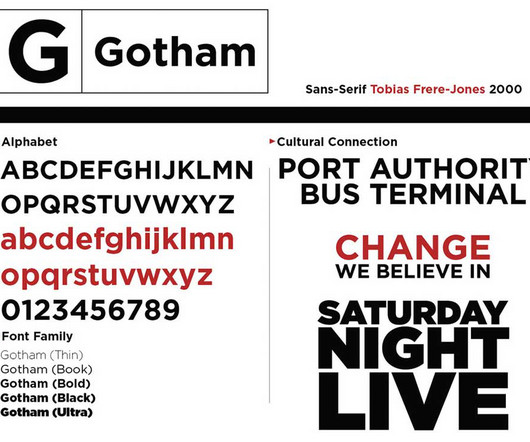
The 15 Best Logo Design Fonts To Check Out
Inkbot Design
JANUARY 22, 2024
Originality While using a standard font has familiarity benefits, having a unique typography makes your brand more distinctive and ownable. Adding letterpress texture also boosts Bodoni’s gravitas in logos if size becomes limiting. Caslon Another serif face traces back to 1700s typography. Images: Vogue, Louis Vuitton, Eve 4.



















Let's personalize your content