Meet Url Grant: New York City 2021 Diversity in Design Full Scholarship Recipient
Shillington
MAY 30, 2023
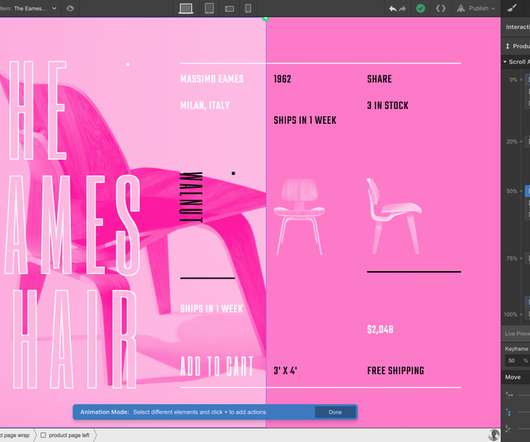
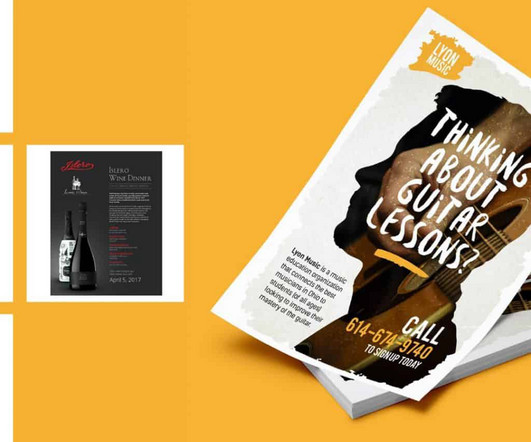
Read on for some insights from Url Grant, the New York City recipient of our 2021 full scholarship! I try to put meaning in every piece of my design from the font selection to the color palette. Our 2022 Scholarship applications are now open —not sure if you’re ready to dive in, or how to begin? Prior to Shillington, I was unemployed.






















































Let's personalize your content