8 CSS Snippets for Styling HTML Checkboxes & Radio Buttons
SpeckyBoy
JULY 24, 2022
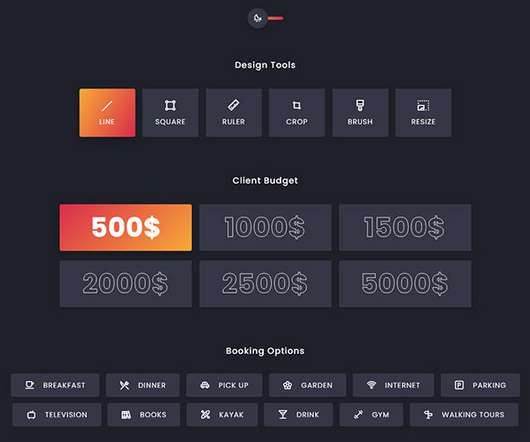
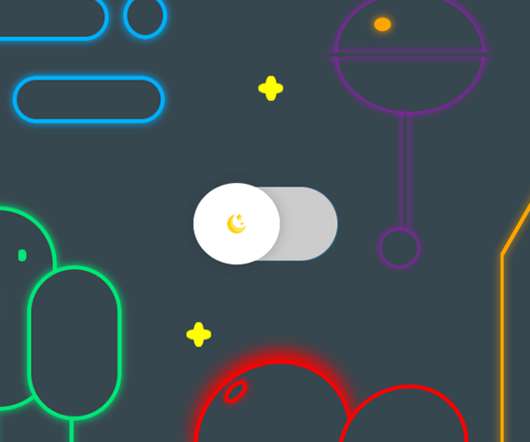
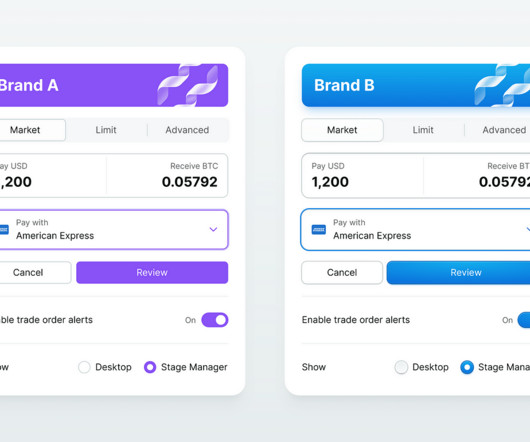
HTML form elements such as checkboxes and radio buttons are staples of the web. Thanks to the power of CSS (and the occasional bit of JavaScript), these elements are being put to some seriously creative uses. To demonstrate what checkboxes and radio buttons are capable of, we’ve uncovered eight unique CSS snippets.






















Let's personalize your content