The Power of Brand Logo Designs: 30 Inspiring Examples
Graphic Design Junction
MAY 26, 2024
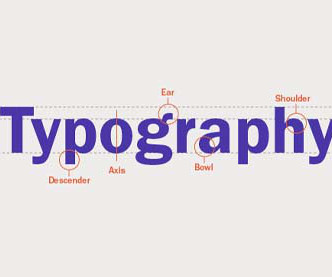
It can solidify the brand identity, guiding marketing decisions and product development. It provides a solid foundation upon which other branding elements, such as color schemes, typography, and marketing materials, are built. For budding entrepreneurs, a well-designed logo can be a source of immense inspiration.
























Let's personalize your content