10+ Cool Tools Professional Designers Are Using
HONGKIAT
OCTOBER 7, 2022
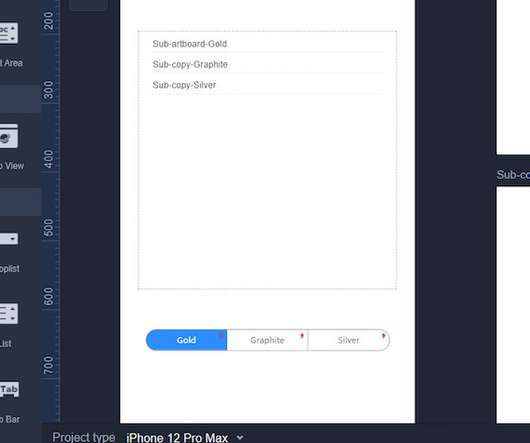
Since Mobirise is an offline builder, it gives you the advantage of having total control over your site-building activities, including deciding where and how your product will be hosted. Mobirise is strictly drag-and-drop, so there’s no need for coding. Prices start at $999, and the quality of the finished product is guaranteed.






















Let's personalize your content