Fresh Resources for Web Designers and Developers (February 2024)
HONGKIAT
FEBRUARY 21, 2024
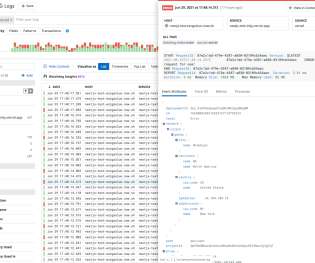
It’s tailored for the evolving landscape of JavaScript, ensuring compatibility with modules, TypeScript , and various runtime environments such as Node, Bun, Deno, and Cloudflare Worker. Kysely Kysely is a type-safe SQL query builder for TypeScript users, offering a seamless experience with type safety and auto-completion.





























Let's personalize your content