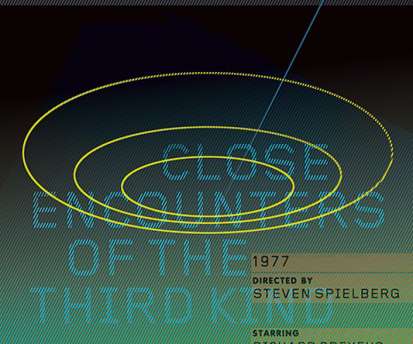
What Saul Bass Can Teach Us About Web Design
Smashing Magazine Graphics
FEBRUARY 12, 2021
Well, a little more than ‘use bright colors,’ I’m afraid. Study color theory then apply it to your projects in tasteful, audacious ways. Several excellent articles on the subjects on the subject listed at the end of this section, and the ‘Colors’ category of Smashing Magazine is home to plenty more. Typography.




















Let's personalize your content