Recalling Color Theory Keywords: a way to refresh your memories!
Interaction Design Foundation
JULY 2, 2020
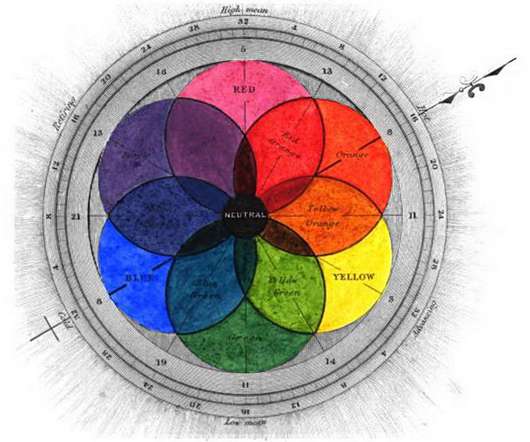
Choosing the best combination of colors for an interactive design layout is not, as it may appear, a guessing game. Getting it right will also keep your users connected.Since the early days of art and design, the use of color has followed many rules and guidelines, which are collectively known as color theory.A
























Let's personalize your content