Revisiting The Pillars of Successful Email Design
Inkbot Design
DECEMBER 14, 2023
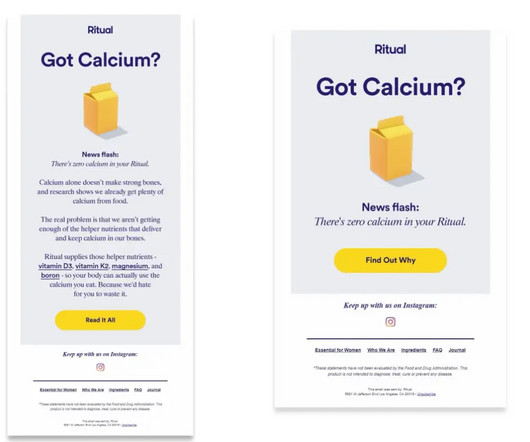
All this will define your design strategy. It strips out any code that seems to gatecrash its rendering model (more on this later.) We recommend color-filling the primary CTA to make it stand out. Instead of using images, you can use code to build your CTA button. Familiarise yourself with the brand aesthetic.











Let's personalize your content