What Should New & Inexperienced Designers Be Learning?
Speckyboy Design Magazine
FEBRUARY 23, 2020
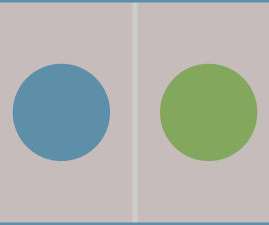
MiniMag Magazine Theme. Color Theory. Don’t just copy other people’s color schemes without understanding why and how they arrived at their color choices. Colors have a myriad of different meanings and associations attached to them, both by the designer and by the viewers. HTML Templates.


















Let's personalize your content