How I make an aesthetic Figma thumbnail component that scales
UX Collective
OCTOBER 26, 2023
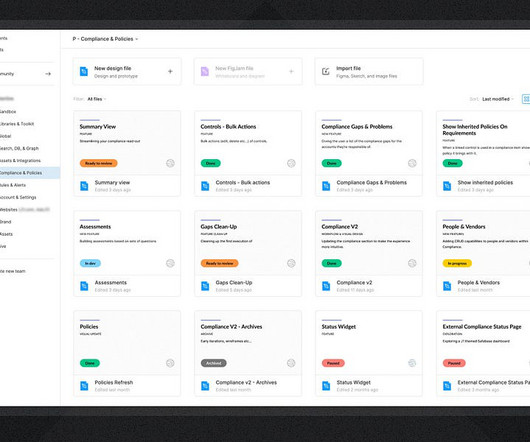
Match the Frame background color to the theme you prefer I use #FFFFFF for light and #1E1E1E for dark 3. I also swap the brand color on the <hr> 4. Watch me create this component in the video, starting at the 24:41 timestamp.) <logo> Your logo in a color that’s low contrast to the background.











Let's personalize your content