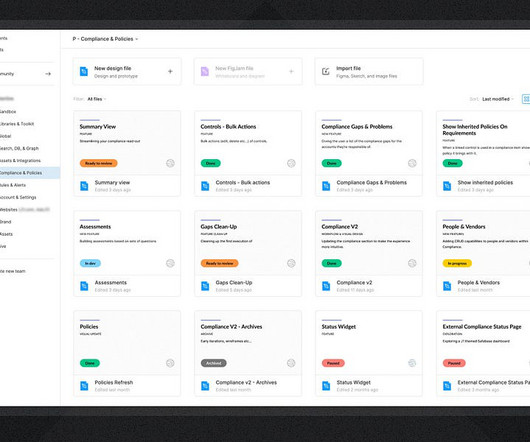
How I make an aesthetic Figma thumbnail component that scales
UX Collective
OCTOBER 26, 2023
Match the Frame background color to the theme you prefer I use #FFFFFF for light and #1E1E1E for dark 3. Account for theming If light theme → use dark grey text (I use #1B1B1B) If dark theme → use white text. I also swap the brand color on the <hr> 4. Add the file name & details These are the styles I use.











Let's personalize your content