30 websites with beautifully patterned backgrounds
Canva
JUNE 1, 2020
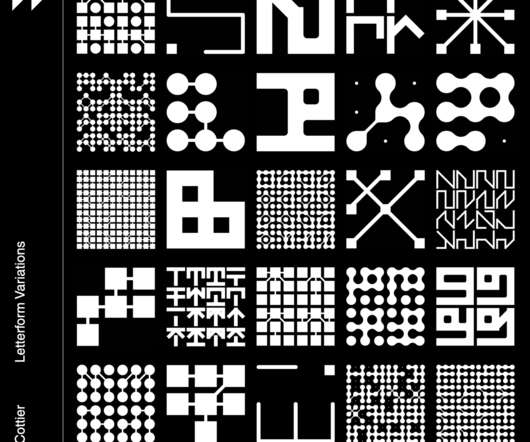
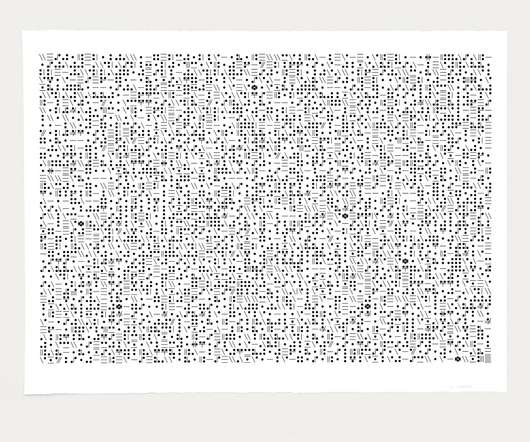
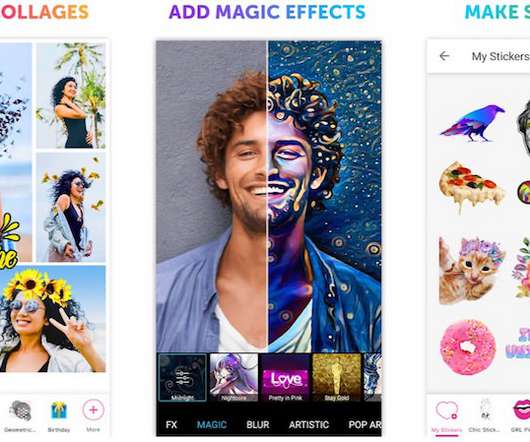
These days, patterns are everywhere. If you’ve been poking around online lately, chances are you’ve seen patterns being used in web design as well. Trying to figure out what elements to use to build your website’s pattern? Create a symmetrical pattern. Design a pattern using linework only. It’s delightful.





















































Let's personalize your content