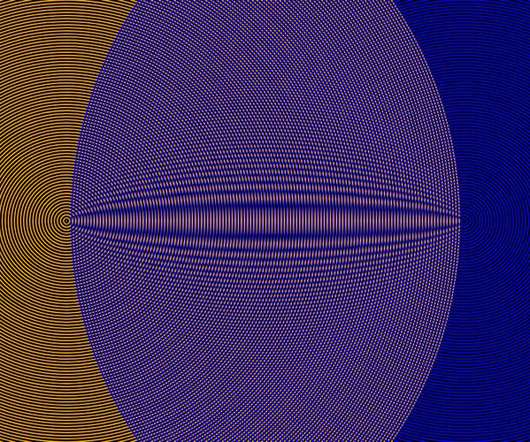
Code/Craft/Chaos: The Space Between Man + Machine in Art
Design Milk
JUNE 12, 2023
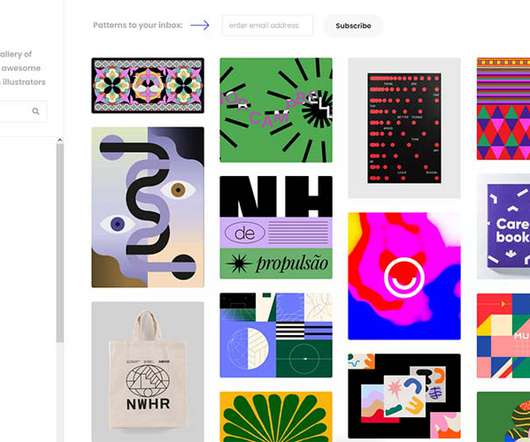
During London Craft Week , Here shared Code/Craft/Chaos to challenge this viewpoint while transforming digitally generated patterns into crafted pieces of art. In Code/Craft/Chaos, digitally generated patterns are turned into crafted artworks using algorithms, making the evolution from pixels to physical, sustainable objects.





















































Let's personalize your content