This post contains affiliate links. We may earn a commission if you click on them and make a purchase. It’s at no extra cost to you and helps us run this site. Thanks for your support!
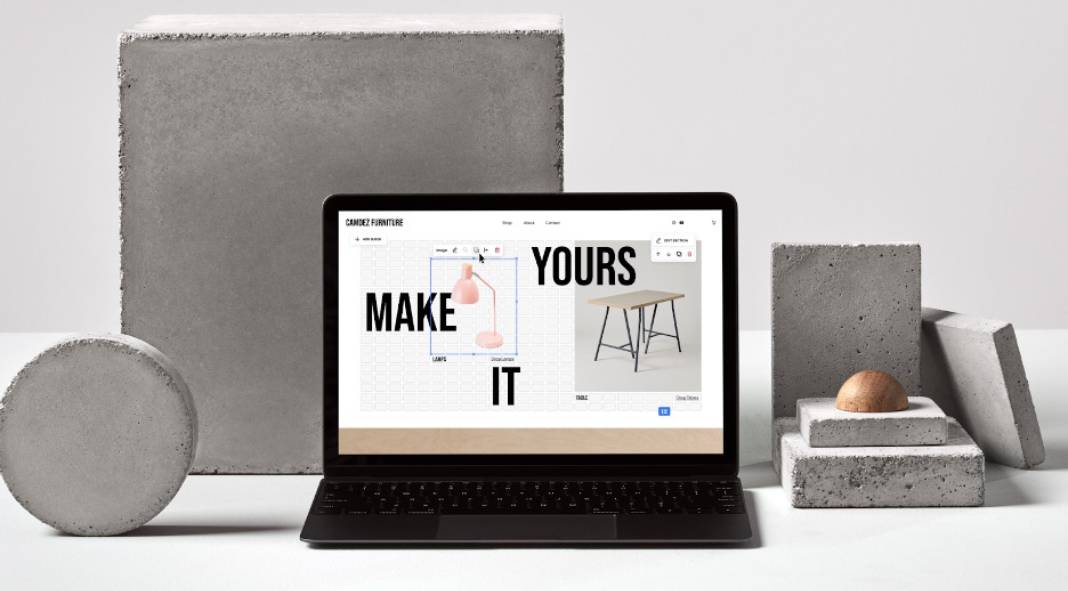
Without any doubt, having a strong online presence is crucial for artists, designers, photographers, and all creative professionals. A portfolio website is an essential tool to showcase your work, attract potential clients, and establish your online identity. Squarespace, a popular website builder, offers an easy and elegant solution to create a stunning portfolio website that can leave a lasting impression on your audience. In this comprehensive guide, we will walk you through the step-by-step process of creating your own portfolio website using Squarespace.
Choosing the Right Squarespace Plan
The first step in creating your stunning portfolio website is to choose the right Squarespace plan that suits your needs and budget. Squarespace offers four main plans:
- Personal: Ideal for individuals or hobbyists who want to create a basic online presence.
- Business: A good choice for small businesses and entrepreneurs looking to establish a professional website.
- Commerce Basic: Designed for online stores with essential e-commerce features.
- Commerce Advanced: A robust plan for larger e-commerce businesses with advanced functionality.
Before making a decision, carefully compare the features and pricing of these plans to determine which one aligns best with your goals and requirements. Keep in mind that you can always start with a lower-tier plan and upgrade as your needs evolve.
Picking the Perfect Template
With your Squarespace plan in place, it’s time to select a template that aligns with your style and goals. Squarespace offers a wide variety of templates for different categories, including photography, art, design, fashion, music, and more. Here’s how to choose the right one:
- Browse by Category: Start by exploring templates within your specific category of work. Squarespace’s categorization makes it easy to find templates tailored to your industry.
- Keyword Search: If you have a specific look or feature in mind, you can use keywords to find templates that match your vision.
- Live Preview: Once you’ve narrowed down your choices, use the live preview feature to see how the templates look on different devices. This ensures your portfolio website looks great on both desktop and mobile.
Customizing Your Template
Now that you’ve chosen a template, it’s time to make it your own. Squarespace provides powerful customization tools to tailor your site to your unique style. Here’s what you can do:
- Edit Colors and Fonts: Using the Squarespace editor, you can easily change colors and fonts to match your branding or personal taste.
- Layout and Content: Modify the layout, add images, videos, and text content using the editor. You can arrange and organize your content in a way that best showcases your work.
- Page and Section Customization: Squarespace allows you to add or remove pages, sections, blocks, and elements as you see fit. This flexibility ensures that your website is structured just the way you want it.
- Style Editor: Use the Style Editor to adjust the overall appearance of your site, including headings, buttons, background colors, and more.
- Site Styles Panel: Fine-tune the settings of individual pages or sections using the Site Styles panel. This level of control lets you create a consistent and visually appealing portfolio.
Adding Your Portfolio Content
The heart of your portfolio website is the content you showcase. Squarespace offers various ways to add and display your portfolio pieces:
- File Upload Block: Easily upload images, videos, audio files, documents, and other media using the File Upload Block.
- Gallery Block: Use the Gallery block to display your images in a grid, slideshow, carousel, or stack layouts. This feature gives you the creative freedom to present your work in a visually engaging way.
- Video Block: Embed videos from YouTube, Vimeo, or other sources using the Video block to provide an interactive element to your portfolio.
- Audio Block: For musicians or podcasters, the Audio block lets you play audio files or podcasts directly on your site.
- Text Block: Add captions, descriptions, titles, headings, and other text content using the Text block to provide context and information about your projects.
Optimizing Your Site for SEO and Performance
An essential aspect of building a portfolio website is optimizing it for search engines and ensuring optimal performance. Here’s how to do it:
- SEO Panel: Use the SEO panel to edit your site title, description, keywords, and URL slug. This helps your website rank better in search engine results and attract more visitors.
- Page Settings Panel: Customize the title, description, thumbnail image, URL slug, and password protection for each page. This fine-tuning ensures each piece of your portfolio is appropriately presented.
- Image Editor: Improve the visuals of your portfolio by cropping, resizing, rotating, and adjusting the brightness and contrast of your images directly within Squarespace.
- Image Optimization: To enhance site performance, use the Image Optimization feature to reduce the file size and loading time of your images. This ensures your website loads quickly and retains your audience’s attention.
Publishing and Sharing Your Site
After putting in all the hard work, it’s time to publish and share your Squarespace portfolio website with the world:
- Domain Panel: Use the Domain panel to connect your own custom domain name or utilize a free Squarespace subdomain. Having a custom domain name makes your portfolio website look more professional and memorable.
- Social Links Panel: Link your social media accounts to your portfolio website and display icons, making it easy for visitors to connect with you on various platforms.
- Share Button: To boost your online presence, use the Share button to effortlessly share your site on popular social media platforms like Facebook, Twitter, Pinterest, LinkedIn, Reddit, Tumblr, and more. This helps increase your website’s visibility and attract more visitors.
By following these steps and taking advantage of Squarespace‘s powerful features, you can create a stunning and highly effective portfolio website that showcases your work to the world. Whether you’re an artist, designer, photographer, or any creative professional, Squarespace empowers you to present your portfolio with style and sophistication. Start building your online presence today and watch your career flourish as you reach a broader audience through your stunning Squarespace portfolio website.
Feel free to find more recommended design templates on WE AND THE COLOR.
Subscribe to our newsletter!