RGB and CMYK are two of the most common color modes or spaces used in graphic design. While they both have their own advantages, each one is better suited for different types of projects. It’s important to understand the differences between RGB vs. CMYK so you can choose the one that’s best for your design project. This article will break down what these color modes are, how they work, the differences between RGB and CMYK, why the color mode matters, and when you should use each.
RGB vs. CMYK Overview and Why It Matters for Design
RGB and CYMK are the two most popular color modes used by graphic designers. The primary difference between RGB vs. CMYK is that RGB is best for digital images that will be displayed on a screen (computer, TV, tablet, smartphone, or any other screen), while CMYK is ideal for designs that will be printed (brochures, flyers, business cards, etc.).
Choosing the right color mode for your design projects is critical because it directly impacts how your final design appears. If you’re designing an image to be printed, using CMYK is best because it allows the printer to accurately reproduce the colors in your design, resulting in correct coloring. On the other hand, if you decide to use RGB for a design that will be printed, there’s no guarantee the printed piece will look like what you see on the screen. The colors might end up looking duller than expected or completely different than what you intended.
There are many cases where even slight inaccuracies in color will create significant problems. For example, if you’re a graphic designer working for a client and their brand colors are off when the design is printed, that’s likely to cause significant issues.
The reverse situation applies when you’re designing for a screen. The RGB color space is intended for designs that will be displayed on a screen, and if you were to use CMYK instead, the colors could look off when displayed on a screen.
In short, using the correct color space ensures the colors in your design will look their best.
What is RGB?
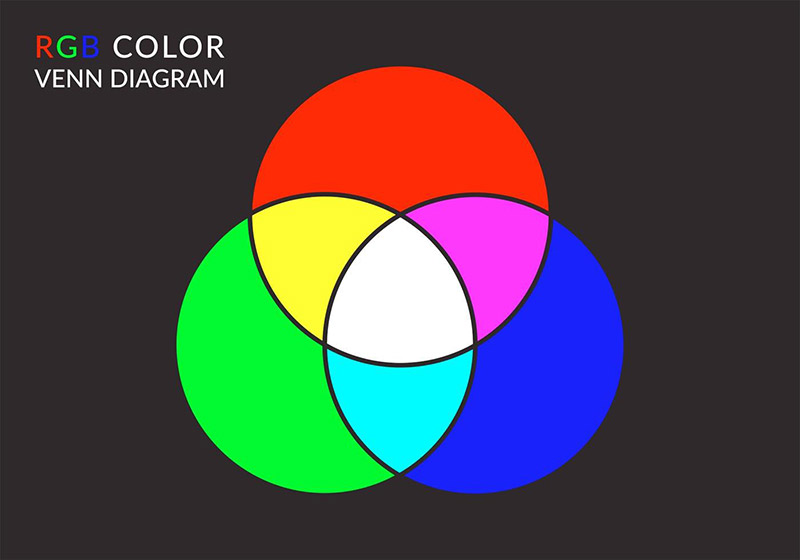
RGB stands for Red-Green-Blue. It uses different combinations of these three colors to form any other color possible on your computer or TV screen using additive light. As a result, RGB is considered an additive color model.
Get millions of stock images and videos at the best price
Unlimited access. No attribution required. Starts at just $9/month.
This image illustrates how RGB works.
There are millions of shades in the range of colors in the visible spectrum because you can combine red, green, and blue in an almost infinite number of ways.
When Should I Use the RGB Color Mode?
If you’re designing anything that will be viewed on a screen (computer, TV, tablet, mobile phone, or any other type of screen), RGB is the proper color mode to use. This includes:
- Icons
- Logos (for use in website and app design)
- Buttons
- UI elements
- Banner ads
- Blog and social media images
- Profile images and covers
- Infographics
- Digital photos
- Video content
RGB Values for Common Colors
Each RGB color has three different numbers from 0-255 (one number for R, one number for G, and another number for B). These numbers indicate how much red, green, and blue are used to create the color.
| Color | “R” Value | “G” Value | “B” Value |
 |
255 | 255 | 255 |
 |
0 | 0 | 0 |
 |
255 | 0 | 0 |
 |
0 | 255 | 0 |
 |
0 | 0 | 255 |
Those values can be adjusted to create other shades. For example, the image below shows a darker red. You can see the values for this shade in the table below.
| Color | “R” Value | “G” Value | “B” Value |
 |
196 | 8 | 8 |
And of course, colors like orange, purple, and pink are created with a mixture of red, green, and blue.
What is CMYK?
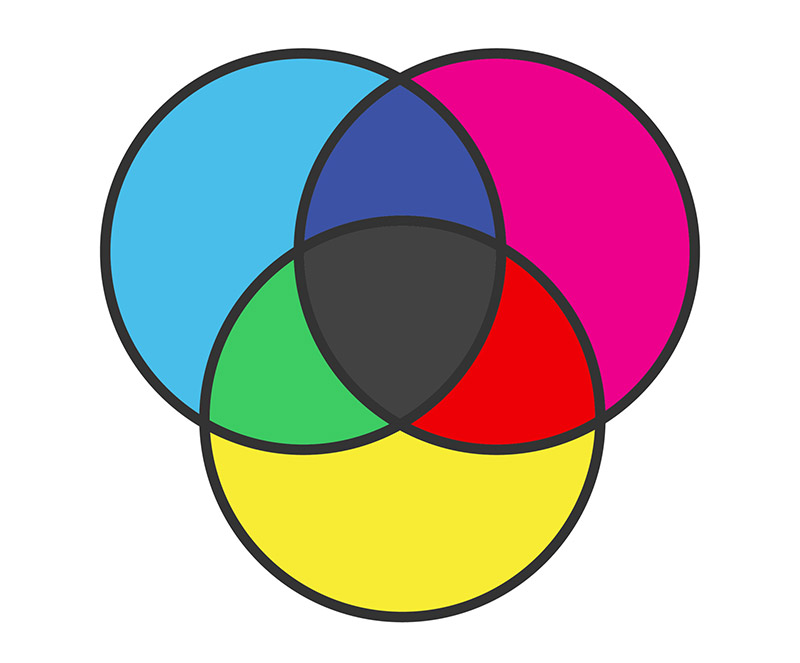
CMYK stands for Cyan-Magenta-Yellow-Black (“K” is used to represent black to avoid confusion with the “B” in RGB, which stands for blue). It uses different combinations of these four colors of ink to create any color in the color gamut using subtractive light. As a result, CMYK is considered a subtractive color model.
This image illustrates how CMYK works.
Colors are taken away or subtracted to create lighter shades, which is the difference between RGB and CMYK and how they process colors. CMYK values are measured in percentages (you’ll see this in action below).
When Should I Use the CMYK Color Mode?
The CMYK color mode should be designed when you’re creating something that will be printed, like:
- Brochures
- Business cards
- Flyers
- Billboards
- Signs and posters
- Magazines
- Book covers
- Stationary
- Promotional items
- Product packaging
- Invitations
- Menus
When digital files in CMYK color mode are printed, the colors of the finished product will match the intended colors as closely as possible.
Note: Be sure to refer to the instructions provided by your printer or lab for preparing digital files for printing. The exact details may vary from one printer to the next because of their specific setup. If their instruction for the commercial printing process differ from the information presented in this article, follow the instructions of the printer because they know their setup best.
Vecteezy offers the largest selection of high-quality vectors. We have millions of free vectors that can be used in your personal and commercial design projects. Browse our selection of free downloads here.
How to View CMYK Colors Correctly on Your Screen
We know that CMYK is the correct color mode when designing for the print process and that RGB is the color space used by screens. But, you may be wondering how you can design in CMYK using a screen or monitor that’s actually displaying colors in RGB.
Your monitor can’t show true CMYK colors. This is because the CMYK color mode uses reflective light or subtractive color. Your computer monitor uses projected light or additive color.
The design software you’re using (for example, Adobe Photoshop or Adobe Illustrator) will do its best to emulate the colors as they will be seen in CMYK. However, although these programs are very good, they are not perfect and there may be a slight variation when printed. Whenever possible, it’s ideal to get a sample hard proof printed to verify that the colors are accurate before printing a large run. Soft proofs are more common, but these are digital files, so you’re not actually able to see the printed piece with a soft proof.
CMYK Values for Common Colors
Each CMYK color has four different numbers that are presented in percentages (one value for C, one value for M, one value for Y, and another value for K). These numbers indicate how much cyan, magenta, yellow, and black ink is used by the printer to create the color.
For example, white is:
- C: 0%
- M: 0%
- Y: 0%
- K: 0%
With that in mind, you would assume that using 100% for K (black) and 0% for the others would create the darkest black color possible. However, that’s not the case. Those values will actually create a dark grey. If you want a rich black, you’ll need to introduce some cyan, magenta, and yellow. Here are the settings that will produce true black in CMYK:
- C: 75%
- M: 68%
- Y: 67%
- K: 90%
| Color | “C” Value | “M” Value | “Y” Value | “K” Value |
 |
0% | 0% | 0% | 0% |
 |
100% | 0% | 0% | 0% |
 |
0% | 100% | 0% | 0% |
 |
0% | 0% | 100% | 0% |
 |
75% | 68% | 67% | 90% |
How to Set Color Modes
The specifics of how you will set the color mode depend on the software or app you’re using. Here you’ll find instructions for setting the color mode in the most popular programs.
Please note that some popular open-source programs, including Inkscape and GIMP, do not provide full support for the CMYK color space. As a result, these programs are far more ideal for designs that will be viewed on screens, rather than designs to be printed. One workaround is to use Scribus, free and open-source desktop publishing software, and import an RGB file created in Inkscape or GIMP, and then convert it to CMYK. However, this process is a bit clunky and certainly not as ideal as using the programs listed below.
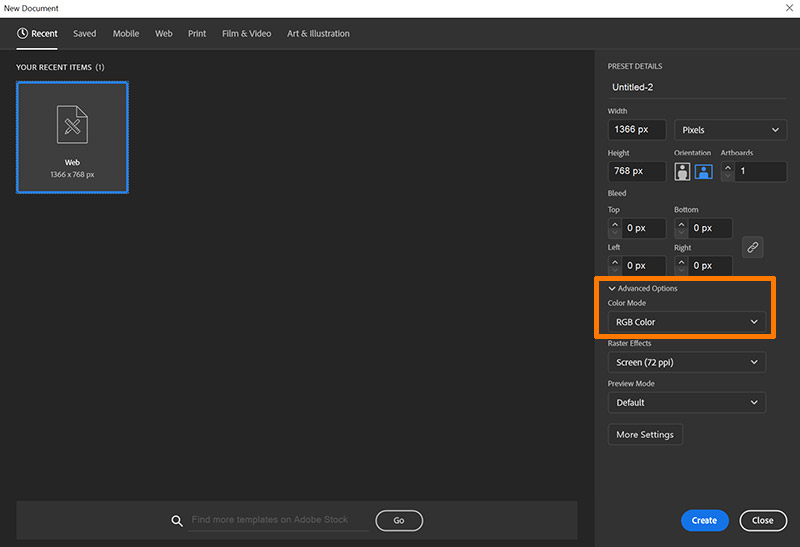
How to Set the Color Mode in Illustrator
You can set the color mode when you’re creating a new document in Illustrator (File > New). The color mode setting is under the Advanced Options, so you’ll need to open the collapsible menu to set the color mode. With the Advanced Options open, you can select the color space from a dropdown menu.

Related: Inkscape vs. Illustrator
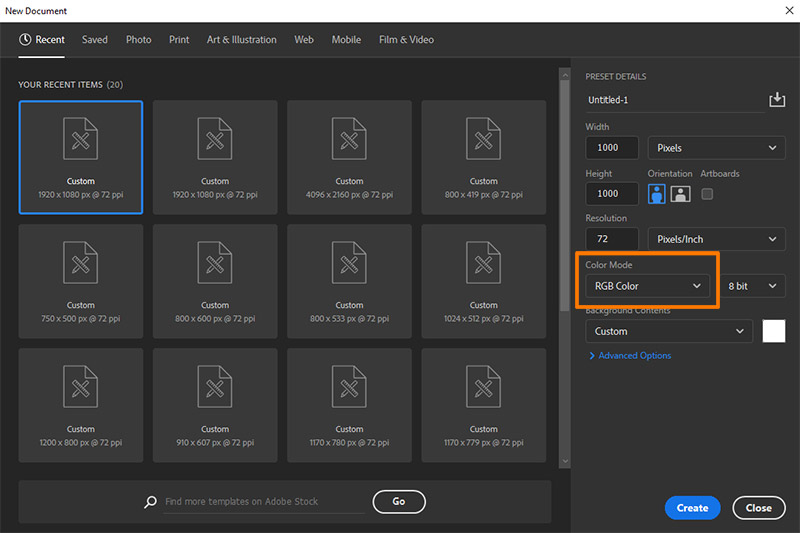
How to Set the Color Mode in Photoshop
The process is very similar in Photoshop, but you won’t have to open up the Advanced Options. When you’re creating a new document in Photoshop (File > New), the color mode is one of the options you’ll see. You can select the color mode you want from the dropdown.

How to Set the Color Mode in InDesign
When you create a new document in InDesign, you’ll choose Print, Web, or Mobile, based on what you’re creating. InDesign will automatically set the color mode based on your selection. If you’re creating something for print, InDesign will set the color mode to CMYK. If you’re creating something for web or mobile, InDesign will set the color mode to RGB.
How to Change the Color Mode
Ideally, you’ll know the correct color mode and set it before you start designing. But if you already have a design created or in-process and you realize it’s not in the ideal color mode, a change can be made. You’ll find the details of how to make that change below, but be aware that the conversion may not be perfect. Always check the colors after converting to RGB or CMYK and adjust the colors if needed.
How to Change the Color Mode in Illustrator
To change the color mode in Illustrator, go to Edit > Edit Colors and select the color mode you want to use.

How to Change the Color Mode in Photoshop
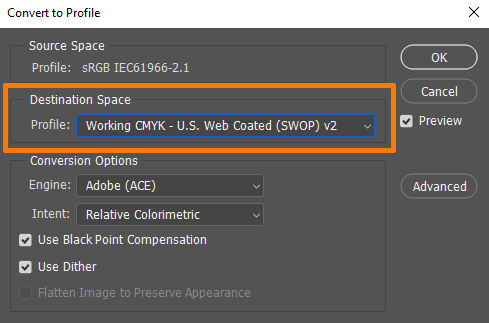
In Photoshop, go to Edit > Convert to Profile and you’ll see the dialogue box shown below. Use the dropdown in the Destination Space to select the color mode you want.

How to Change the Color Mode in InDesign
Changing the color mode in InDesign requires that you edit the export settings. Go to File > Adobe PDF Presets > [Press Quality] and select a Destination. In the Export Adobe PDF dropdown, select Output. In the Color settings, use the Destination dropdown to select the color mode you want to use.
Frequently Asked Questions
Here, we’ll provide answers to some common questions about color modes and RGB vs CMYK.
While RGB is the better color mode for screens and digital uses, CMYK is preferred when you’re designing something that will be printed. CMYK is intended for print-based design because the color values determine how much cyan, magenta, yellow, and black ink is used by the printer for each color. There is no definitive answer in the RGB vs. CMYK debate. It simply depends on what you’re designing. The appropriate color mode will depend on how your design will be used. If you’re designing something that will be viewed on a screen, use RGB as it will produce brighter colors. If you’re designing something that will be printed, use CMYK. It’s possible to print the from RGB color mode, but it will not produce accurate colors and there will be color differences. The colors in an RGB image can be converted and printed as CMYK, but the conversion may not create the desired result. If you’re creating something that must be printed, designing in CMYK from the start will give you the best results. Most printers and labs will prefer to receive files in CMYK color mode instead of RGB. Be sure to check with your printer or lab for instructions, but in most cases, if your digital file is in RGB, it should be converted to CMYK before printing. Yes, Adobe Illustrator uses RGB as its color mode by default for digital graphics. However, you can change it to CMYK if you’re designing something that will be printed. Computer monitors use the RGB color mode because they project bright light. Monitors use light, not pigment. The RGB color mode uses light to determine colors, while CMYK uses pigment. Technically, yes, JPG files can be saved in CMYK. However, support for CMYK JPGs is limited, so they may not be viewed properly. PDF would be a better file format choice, or you could use one of the popular vector file formats like AI or EPS. The PNG file format is intended for files that will be viewed on a screen, so it does not support CMYK. Why is CMYK Better Than RGB?
Should I Work in RGB or CMYK?
What Happens if You Print RGB?
Do I Need to Convert RGB to CMYK for Color Printing?
Does Adobe Illustrator Use RGB?
Why Do Monitors Use RGB?
Can JPGs be CMYK?
Can PNGs be CMYK?
Final Thoughts on RGB vs. CMYK
Choosing the right color mode is an important part of the design process. Thankfully, the RGB vs. CMYK decision is an easy one since it comes down to whether you’re designing for the screen or for print.
The difference between RGB and CMYK is how the colors are created. RGB (red green blue) is appropriate if you’re designing something to be viewed on a screen or monitor, and CMYK (cyan magenta yellow black) is the correct choice if you’re designing for print. Follow that basic rule and you should have your files in the correct color mode to achieve maximum color accuracy.
Lead image by Yuda Rizwan Simatupang