How&How elevates Sauce Labs with an elegant, code-inspired brand identity
Creative Boom
FEBRUARY 27, 2023
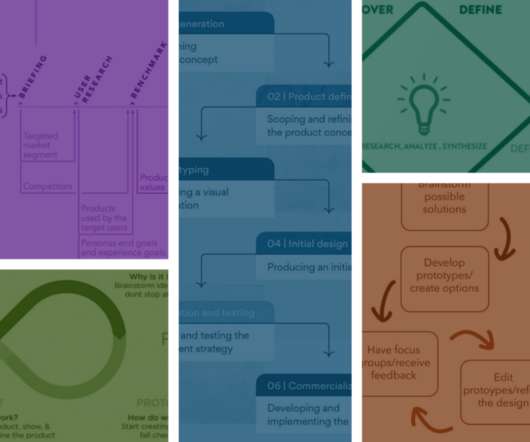
From dinner delivery to banking, maps to movies, we constantly rely on working code. The logo is inspired by based on code brackets, which are crafted to form new frictionless shapes, suggesting a simple and seamless development process. The resulting artwork is gently playful, highlighting the creativity of coding. SauceBot 2.0





















































Let's personalize your content