If you’re an Inkscape user, please see How to Convert Handwriting to Vector Art in Inkscape.
Today we’re going to be learning how to take handwriting and convert it into vector art quickly and easily. Once you know how to do it, you can easily create your own lettering styles to use in Illustrator. We’ve sketched out the word “hello” with a black marker on a sheet of white paper. This is important for contrast as we want to make sure the background and our writing stand out from each other.

Next, we’ll scan the writing or simply take a photo of it with our smartphone. Make sure there are no shadows in the photo and that you have adequate lighting for the best results.

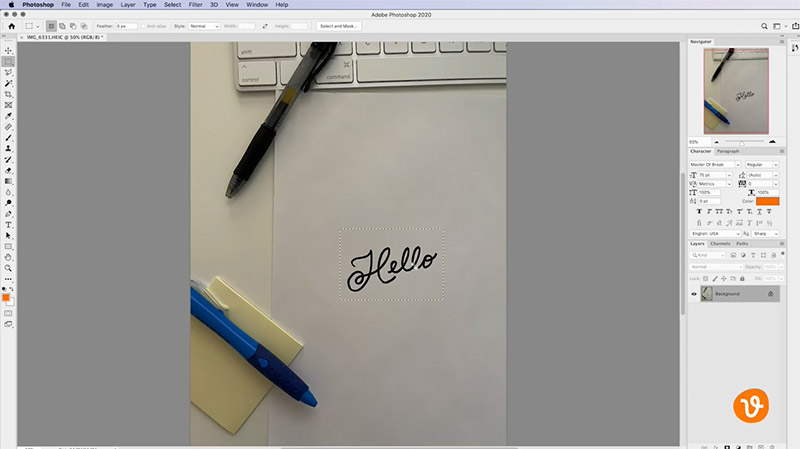
If your image has good contrast and your writing is the only thing in the photo, you’re ready to import it into Illustrator. However, if your image needs to have its contrast improved and/or needs to be cropped, simply open the photo in Photoshop or a similar application.
Related: Guide to the Best Vector Editing Apps

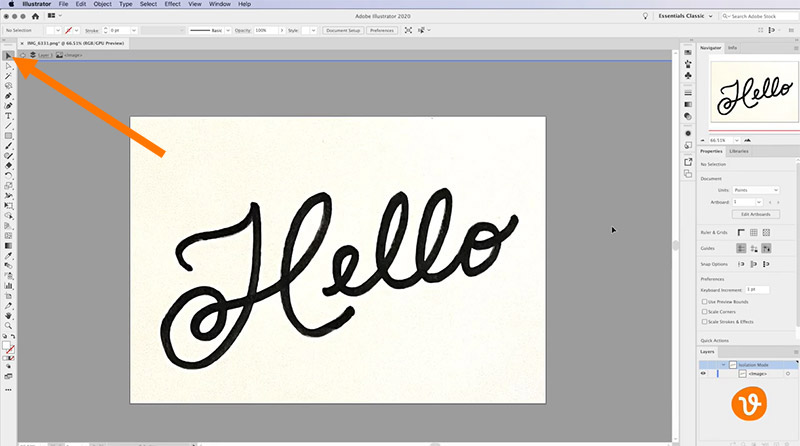
You can prepare it for Illustrator by cropping the writing, adjusting its levels and contrast (Image > Adjustments > Levels), and then save the image as a PNG or JPG file. Next, open your image inside Adobe Illustrator and select it using the Selection tool.

Go to the Window menu and select Image Trace. This will open the Image Trace panel where you can control how Illustrator will vectorize your image.
Get millions of stock images and videos at the best price
Unlimited access. No attribution required. Starts at just $9/month.
Related: What is a Vector File?

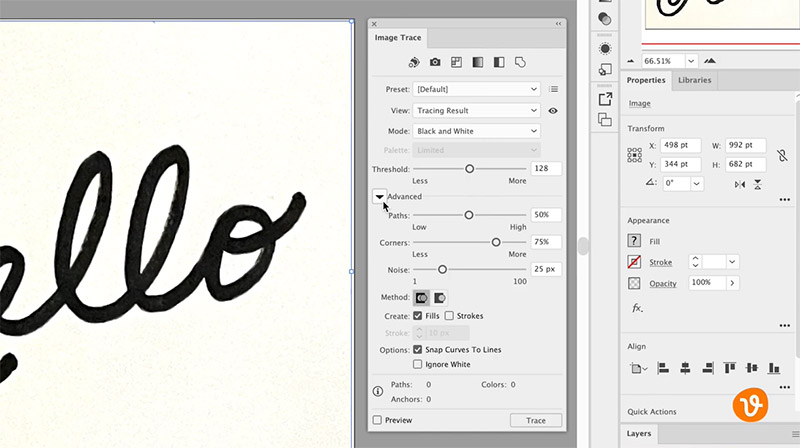
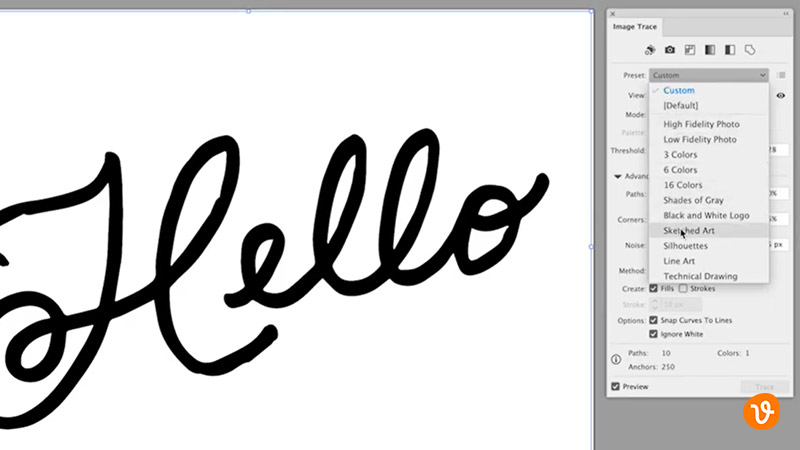
First, let’s choose a preset that will work best. In our case, we’ll choose Sketched Art.

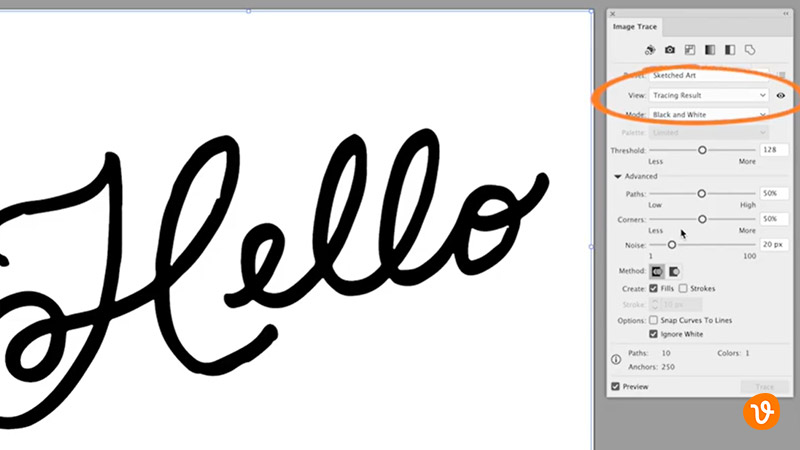
Ensure the view is set to Tracing Result so you can see what Illustrator is going to convert.

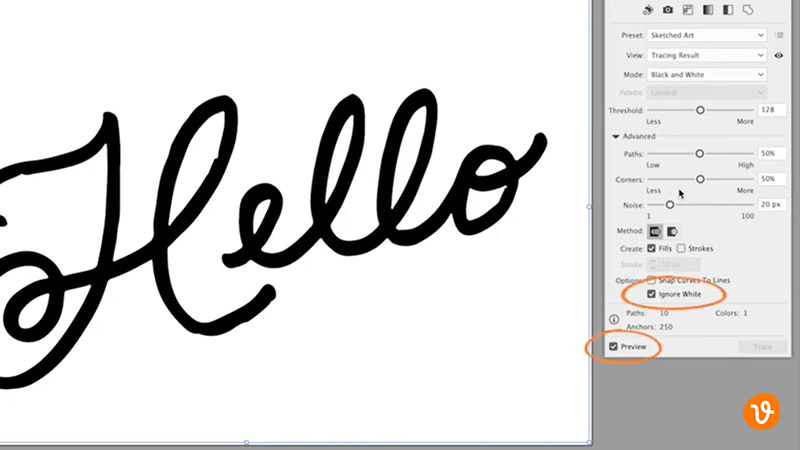
Also, ensure the Preview and Ignore White checkboxes are checked so you can see a real-time preview of the vectorization and tell Illustrator to ignore the background of your image.

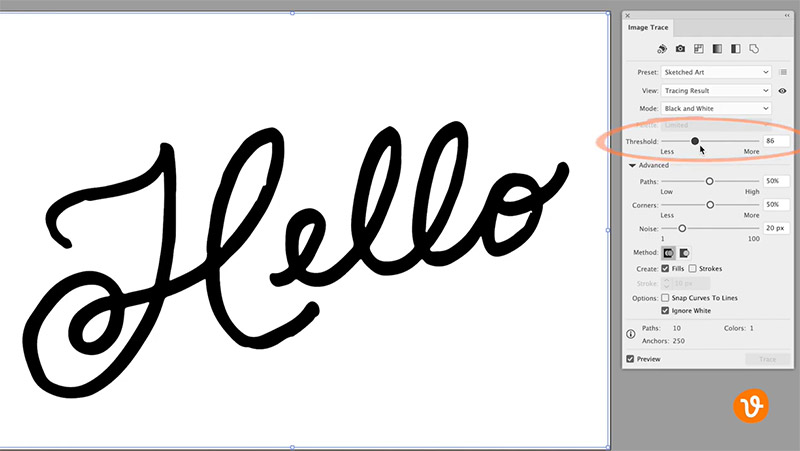
Use the Threshold slider to find the sweet spot where your writing looks best.

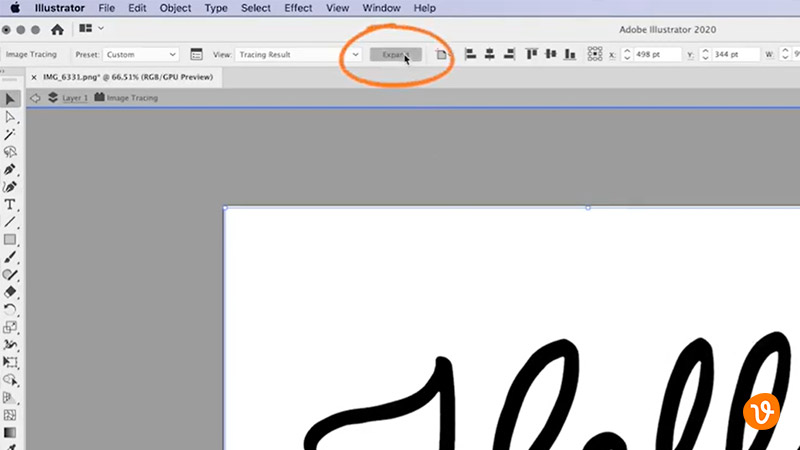
Once you’ve got it the way you want it, go to the top toolbar and click Expand.

You’re writing has now been converted to a vector object! Now you can use the Direct Selection tool or the white arrow to modify any of its points and curves to clean up your writing or make any other adjustments.
For more Illustrator tutorials, please see:
- How to Work With Text in Adobe Illustrator
- How to Convert Handwriting to Vector Art In Illustrator
- How to Find and Remove a Bitmap From an EPS File
Lead image by Patipat Paipew.