Scalable Vector Graphics (SVG) files are commonly used for logos, icons, and other non-photographic images on a website. As a vector file format, SVGs offer crisp, clear images that scale to any size. Let’s look at all the details of this flexible graphic file format and answer to “What is an SVG file?” and all the most common questions.
What Is an SVG File?
SVG is an XML-based vector file format that uses code to communicate how the image should appear. The code contains all the necessary information about shapes, colors, and text that make up the image. Although the SVG file format is useful for any vector, it’s most common for images displayed on a website or app.
Since vector images use lines, curves, and shapes instead of pixels, they can scale to any size without losing clarity. There are several other types of vector file formats, including .ai, .eps, and .cdr. However, because it is XML-based, the SVG format is unique compared to the other formats.
Related: What Is a Vector File?
How Do SVG Files Work?
When you see an SVG file in use, you’re looking at the XML code’s visual output. The code dictates how the image should appear. It’s very similar to how we see and interact with websites built by code.
How to Open an SVG File
Most modern web browsers support SVG files. If you want to view an SVG file, you can open it directly in a web browser (like Chrome, Firefox, Safari, or Edge), and you should be able to see a preview of the image. While this is possibly the easiest way to view an SVG file, you won’t be able to edit the file from a browser.
You can use vector editing apps like Adobe Illustrator, Inkscape, or CorelDRAW to open, view, and edit SVG files. You’ll be able to make any changes as needed and save the file in SVG or another vector file format.
Get millions of stock images and videos at the best price
Unlimited access. No attribution required. Starts at just $9/month.
Some pixel-based software like Photoshop will allow you to open SVG files. However, you’ll have to rasterize the file in the process. As a result, the file will no longer be a vector.
Related: Raster vs. Vector
Advantages of SVG Files
Here are the most significant benefits to using this vector graphics format:
1. Infinite Scalability
Like other vectors, SVG files can be enlarged to any size or resolution without losing clarity. For example, logos and icons on a website may display at different sizes for visitors using a desktop, tablet, or smartphone. If the image was in raster format, like a PNG file, it would not scale up in size without losing clarity. However, the same logo or icon in SVG format will provide far more flexibility.
2. Support by Web Browsers
Although there are several other types of vector files, SVGs stand out because they can be read and displayed by internet browsers. If you’re working with another vector file format like .ai or .eps, you’ll need to convert the image to SVG format or rasterize it (usually PNG format) to use it on a website. However, if you have the image in SVG format, no conversion is needed, and you can use it as-is on a website.
To learn more about the differences, see our EPS vs SVG comparison.
3. Editing Capabilities
SVG files can be edited in Adobe Illustrator, Inkscape, or CorelDRAW, just like any other vector file. However, SVG files are unique because you can also edit them with text editors and code editors. Of course, in Illustrator or other design software, you’ll edit the image visually. With a text editor or code editor, it’s possible to edit the file’s code, which will then impact how the image looks.
4. Small File Size
SVGs often have a smaller file size than raster image formats like PNG or JPG. However, this depends on the level of detail in the image. For example, simple images like logos and icons are usually smaller in SVG format. On the other hand, if you tried to convert a highly detailed image like a photograph into SVG format, the file size could be huge because of all the code needed.
File size is an essential consideration for web and UI designers. Smaller graphic files load faster, which leads to a better user experience.
5. Search Engine Optimization
If a JPG or PNG on a website includes text, search engines cannot read that text. However, SVGs are more search engine friendly because the text within the code is readable. If the SVGs on your pages include keywords that people are searching for, it may provide a boost to your rankings. SVG files can be indexed by Google, regardless of whether they stand alone or are embedded in an HTML file.
Vecteezy offers the largest selection of high-quality vectors. We have millions of free vectors that can be used in your personal and commercial design projects. Browse our selection of free downloads here.
What Are SVG Files Used For?
Logos
SVGs are commonly used for logos because logos are typically simple designs. While the SVG format is ideal for logos displayed online, it also works for printed materials or other uses of logos.
Icons
Websites often include icons. The SVG format is ideal for this use because the icons can display at any size with no loss in clarity. Using a raster graphics file format like PNG will result in blurry, pixelated images if the bitmap images show at a larger size.
Charts and Graphs
The SVG image format is ideal for basic charts and graphs. It’s also possible to incorporate animation into the chart or graph, for example, a bar graph that grows.
Illustrations
Vector illustrations can also use the SVG format. So if you’re working in Adobe Illustrator, Inkscape, CorelDRAW, or another vector-based program, you can save your designs and illustrations in SVG format. In fact, SVG is the native file format of Inkscape.
Animations
It’s possible to add animation effects to SVG images with the help of CSS and JavaScript. Many websites use animation to attract the attention of viewers. With some creativity, the possibilities are endless.
When SVGs Are Not Ideal
Although there are some significant benefits to using the SVG file format, it is not the right choice for every image. Raster formats like JPG or PNG are best for highly detailed and complex images, like photographs. If you try to convert a photo into SVG format, some details will be lost, and the file size will be enormous.
How to Create an SVG File
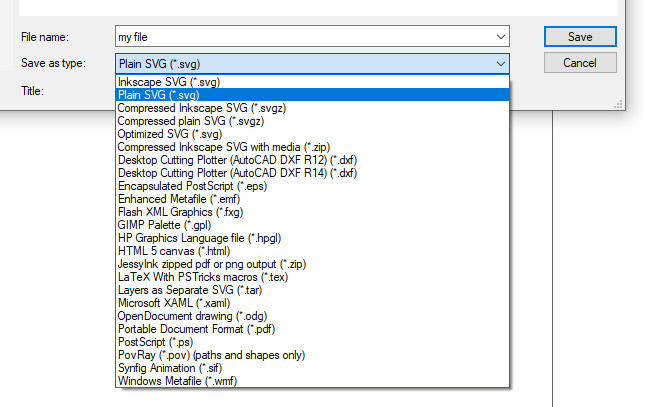
You don’t need any knowledge of coding or XML to create your own SVGs. Instead, you’ll simply design the image visually in software that supports the SVG format (Illustrator, Inkscape, or CroelDRAW). Then, when you save the file, you’ll choose to save it as an SVG file.

Converting to SVG
There are a few ways to convert other image file types to SVG. If the file is currently in another vector format (file extensions like .ai, .eps, or .cdr), you can open it in a vector-based design program and simply save it again by selecting SVG as the file type when you’re saving it.
If the file is currently in a raster format like PNG or JPG, you can use an online tool like Vector Magic to handle the conversion automatically. However, automated conversion isn’t perfect, so it’s best to design in a vector format for logos and other images that may be needed as SVGs. Also, conversion tools like Vector Magic will work best with very simple images and may struggle with more detailed images.
What Is an SVG File? (Final Thoughts)
SVG is a vector file format that is commonly used for graphics in websites and apps when the ability to scale is necessary. Instead of using a raster file format (like JPG or PNG) for a logo or icon, SVG format can be used to ensure that the image will maintain sharpness and clarity at any size. The SVG format is unique because other types of vector files (like EPS, AI, CDR) cannot be used online.
Lead image by Harry Adhi.






