Wireframes and prototypes help to visualize the layout of a website or app before it’s coded. Stakeholders are able to get an idea of how the interface will work and have the opportunity to collaborate. The wireframing and prototyping tools covered here are incredibly useful for web designers, UX designers, as well as clients and stakeholders. They facilitate and organize communication for better efficiency during the process.
While there are many tools on the market today, here are some of our favorites.
The Best Wireframing and Prototyping Tools
1. Figma

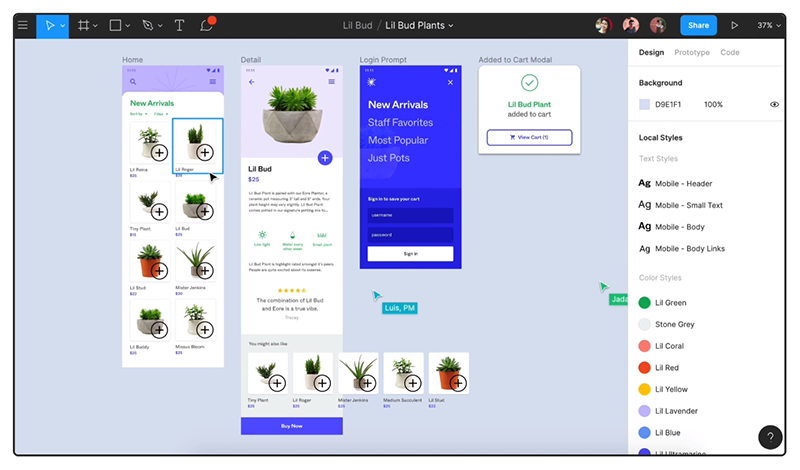
Figma is a browser-based cloud-hosted design platform. While it wasn’t created exclusively for designing wireframes or prototypes, its features and functionality are very well suited for this purpose. Figma provides easy-to-use design tools that allow you to quickly create mockups or prototypes, plus a growing selection of plugins are available to extend Figma’s capabilities.
The prototypes you design with Figma can include interaction details that make it much more than a static design. These small details help to make the prototype more like the finished product. You can even include device frames to show how your design will look on a mobile device.
The collaboration features of Figma make it an ideal choice for teams of all sizes. You’ll share a link to your designs and prototypes so others can access them anywhere. An embedded commenting system makes it easy to get and manage feedback.
2. Axure RP

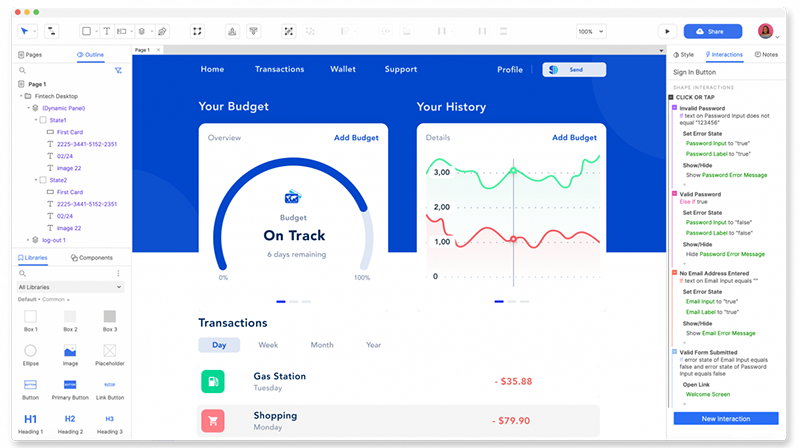
Unlike Figma, Axure RP is not browser-based. It can be downloaded for Mac or Windows. This software was created specifically for designing prototypes, and it’s got plenty of features that make it one of the leading options. It’s easy to create interactive prototypes (for mouse, touch, and keyboard events) thanks to event triggers, conditions, actions, and conditional logic. You’ll also be able to include working forms, dynamic content, as well as data-driven tables and grids.
When you’re ready to share your prototype, you’ll simply publish it to the Axure Cloud and share it with stakeholders, clients, or developers. You can leave notes within the file and collaborate through a commenting system.
Get millions of stock images and videos at the best price
Unlimited access. No attribution required. Starts at just $9/month.
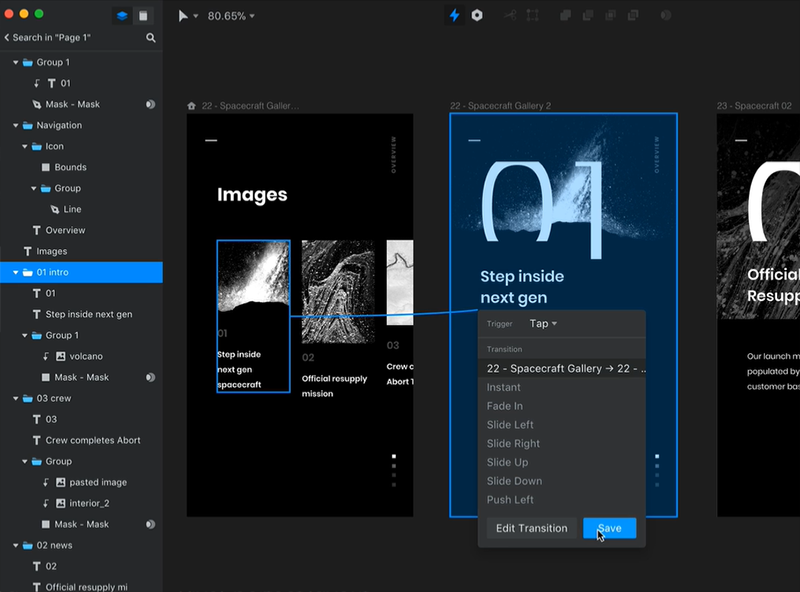
3. Sketch

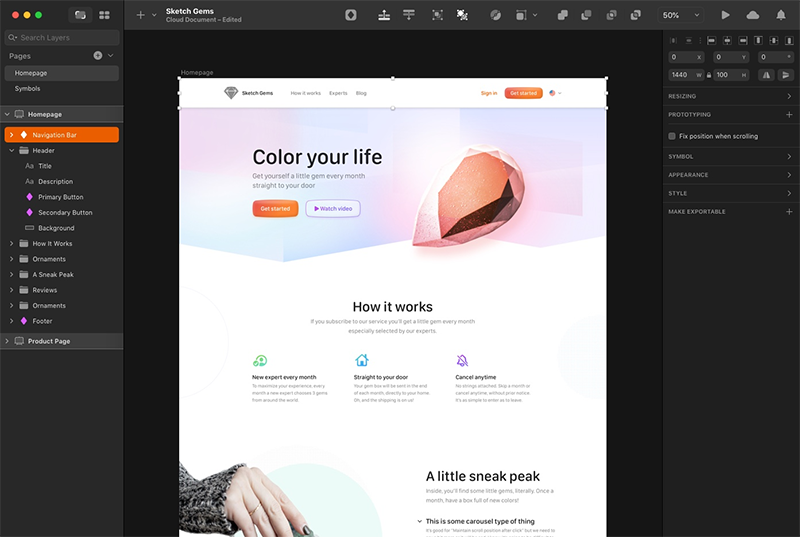
Sketch is a Mac app that’s extremely popular for creating prototypes. The vector editor includes many powerful features like reusable components – use these elements throughout your design and one change will automatically update every instance of the element. You can also create color variables and layer styles to ensure consistency throughout the design. Update colors, text, or layer styles once and they’ll be updated everywhere they’re used.
The collaboration features listed below make Sketch an ideal choice for teams.
- Real-time collaboration
- Control over privacy and permissions
- Shared libraries
- Browsable version history
On top of the design and collaboration functionality, Sketch is also known for having a user-friendly interface.
Related: What is a Vector File?
4. Mockplus

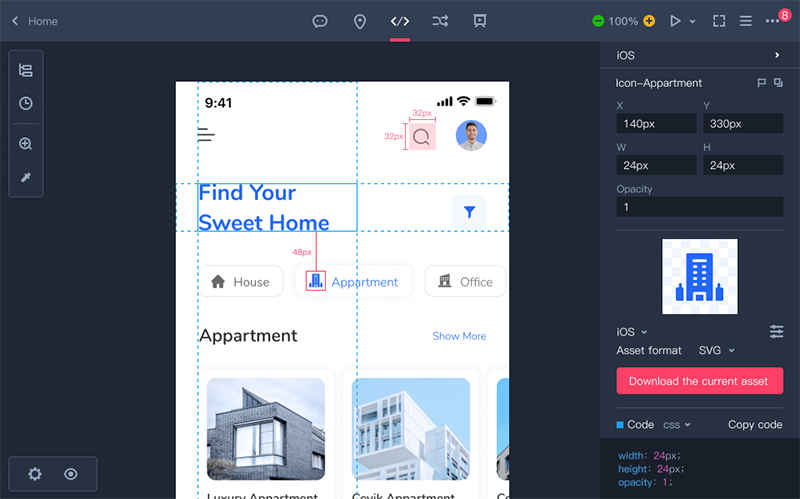
Mockplus is an excellent choice for low-fidelity wireframes and prototypes, while Figma, Axure RP, and Sketch are better for high-fidelity prototypes. It’s available in a cloud version or as a classic desktop version. Mockplus Cloud is more ideal for collaborating and passing off to a developer.
When designing in Mockplus, you’ll be able to speed up the process thanks to ready-to-use icons and UI elements that you can simply drop in. Of course, it also includes collaboration features that help you to get feedback and approval.
Mockplus offers a free plan that allows up to 10 users and 10 projects, providing a great way to try Mockplus without any commitment.
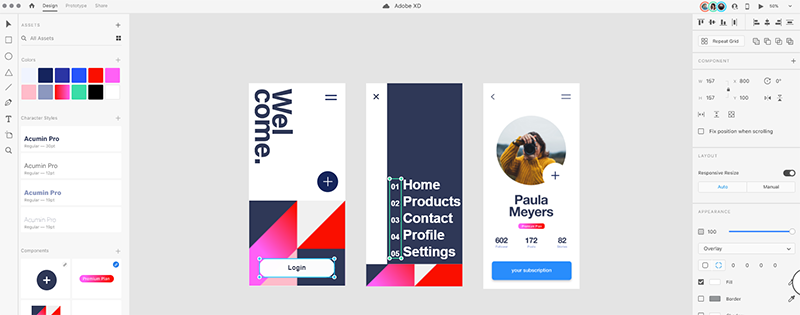
5. Adobe XD

If you have a Creative Cloud subscription, you already have access to Adobe XD (it’s also available as a single app subscription). XD is intended for vector-based wireframes and prototypes, including high-fidelity designs. The design features include:
- Reusable elements
- Content-aware layout (resize and align layouts easily)
- Repeat objects in a grid
- Integration with Illustrator, Photoshop, and other Creative Cloud apps
The collaboration features of XD allow you to share your designs with others and control access to the files. You can get feedback through comments and mentions, and pass it off to the developer when it’s done.
6. InVision Studio

InVision Studio is another prototyping tool that’s very popular among designers. You’ll be able to create prototypes quickly thanks to impressive vector editing tools, reusable elements, and an advanced layout engine that lets you adjust and scale your design to fit any screen.
One way that InVision Studio stands out is through its advanced animation and motion features that work as you’re designing.
Like the other tools we’ve covered, InVision Studio includes plenty of functionality for collaboration and teamwork, like shared libraries, global synching, and real-time updates.
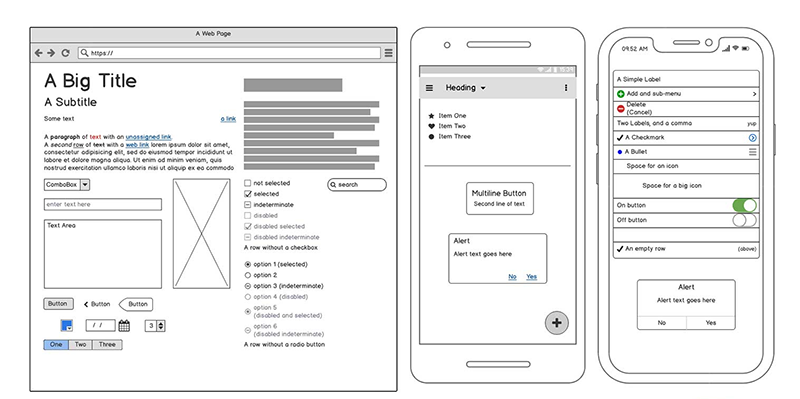
7. Balsamiq Wireframes

Balsamiq is an ideal choice if you need to quickly create wireframes. It’s very simple and easy to use, with a small learning curve. However, it’s not the right choice if you’re looking to create high-fidelity prototypes. It’s more like a replacement for sketching on paper.
You’ll get access to a library of pre-made elements to use in your wireframes, or you can create your own. Balsamiq is effective for working with wireframes of websites, web apps, mobile apps, and software. It’s a great choice for the very early stages of your design process, and of course, it also includes basic collaboration features to get feedback.
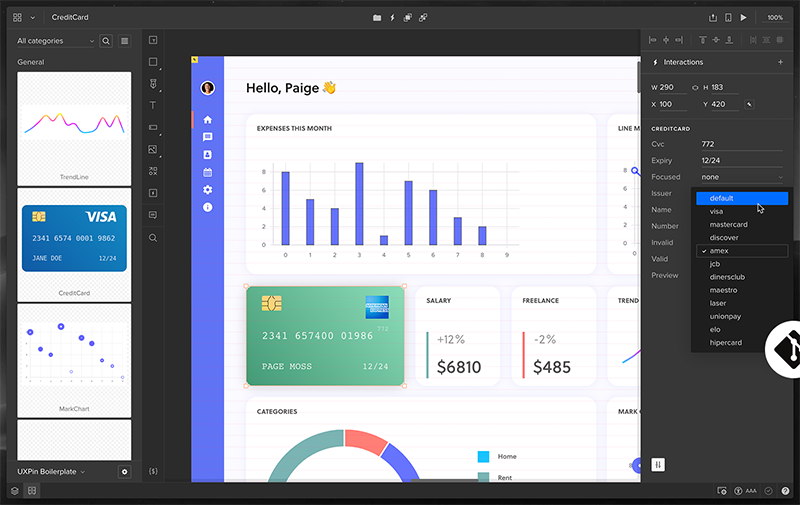
8. UXPin

UXPin is different than any of the other tools covered here because of its Merge technology that allows you to design with React components. This means your prototypes will have interactive elements that are generated from production code. Since the elements use live code, you can verify that it works as intended, rather than assuming the developers will be able to code it to work the way you envision. The end result is “prototypes that feel like the real thing.”
Collaboration features include:
- Shareable links for every prototype
- Comments
- Approval requests that don’t require stakeholders to create an account
- Freeflow notes that can be pinned to specific elements within the prototype
9. Justinmind

Justinmind isn’t as well known as most of the other tools on this list, but it’s got plenty to offer if you’re looking to create high-fidelity prototypes. It really excels in the area of interactions, animations, and transitions. You can even export your designs to fully functional HTML. There are also a number of supported gestures that are helpful for mobile app prototypes.
Collaborating with teammates, stakeholders, or clients is easy thanks to simple sharing and support for feedback. There’s also a version control system that tracks changes, making it possible for multiple users to work on the same prototype simultaneously.
Conclusion
Creating wireframes and prototypes is a critical part of the job for web and UX designers. All of the tools covered in this article can help to make that process more efficient and effective. You’ll be able to collaborate with others and streamline the feedback process. Although many of these tools offer similar capabilities, choose the one that’s the best fit for your needs based on the details provided.




