This article has been contributed by Lesley Haught.
With 1.5 billion websites in the world, the competition is pretty evident, right?

And the only way you can beat your competitors is by being better than them – better in your UI/UX design.
What is UI/UX Design?
UI stands for user interface and UX is the user experience. These are interrelated terms, and one is not possible without the other. Interface and experience design are correlated. So much so that they are generally used interchangeably and often used together.
Why Follow UI/UX Design Trends?
Just like any other body of knowledge, UI/UX is also evolving. And like anything else that evolves, there are new trends developing all the time.
Designers should keep well-informed of current trends and leverage them whenever possible. You can’t afford to miss them and design outdated websites. Neither will it do you any good to try trends months after your competitors have.
There is no point in trying out trends and best practices from 2019 or 2020. What you need is to know the trends that are likely to gain ground in 2021. And be ready to bank on those trends.
So with all that said, here are the top 10 trends that will rule 2021.
1. Motion Graphics
View this post on Instagram
It’s common knowledge that visual information is easier to comprehend and remember than the written word. And now that your audience is already consuming a lot of visual data on social media, your brand needs to keep up.
Graphic design tools like Adobe After Effects and website builder software programs are making things easier. Infusing the elements of space and time into UI/UX design is possible with such tools.
Related: Get 40-70% Off Adobe Creative Cloud
Motion graphics add to the user experience by:
- drawing the user’s attention to what needs to be done or what will happen next,
- making transitions fluid,
- explaining complex procedures with ease,
- confirming action and gives affirmative or negative clues and
- bringing delight to your users.
While the benefits are plenty, make sure you don’t overdo motion graphics. Too many moving objects might not let your audience do what they came to you for. Make the experience immersive, not distracting.
Always remember you are selling a product/service. Not looking for creative appreciation.
2. Low Contrast Gradients
Gradients, also called color blending, is a trend that ruled the mid-1990s. And they are back now. The Instagram logo is proof.
From giving depth to otherwise flat designs to attracting user interest, gradients can do a lot. But that’s only when you know what to do.
The latest trend in gradients is to limit the contrast. Smoother color transitions are easier on the eye. You don’t need in-your-face gradients to attract customer attention.
2018 started this trend with blue and purple gradients being extremely popular. 2019 softened the shades a bit, the same continued in 2020, and in 2021, it is expected that even lower contrast in gradients will rule the roost.
Other than just adding a dash of color to your design, gradients with less contrasting colors can also guide user action if used in the right way.
While it is a trend that is fairly easy to incorporate in your UI design, a lot of complementary factors need to be considered.
Instead of just mixing any two colors, UI/UX design experts now take the color wheel much more seriously. Complementary colors, soft transitions, and limited (two or three) color stops are gaining ground.
Also, your brand’s colors and color psychology should affect how you use gradients in your design.
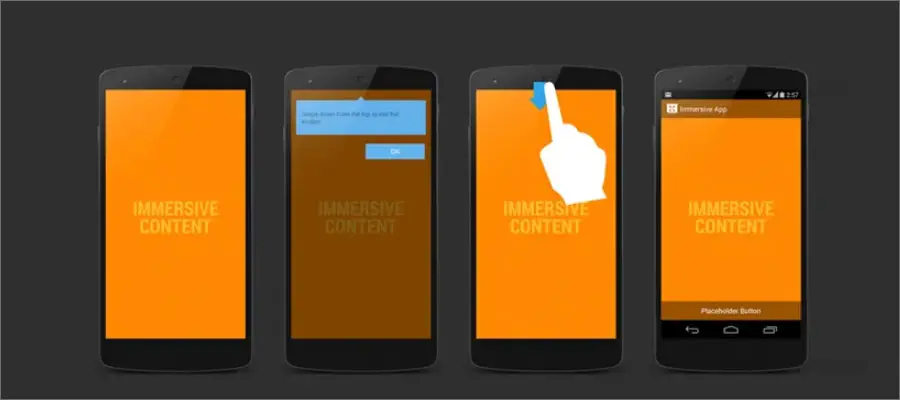
3. Immersive Full-Screen Performance
Image source: gadgetmaxim.com
Screen sizes are getting bigger. Attention spans are getting shorter. The only way to cut down on bounce rates and make sure people don’t stick to your website is to use immersive display.
While social media has invariably made us feel that the center of the screen is the only place that gets attention, you can make use of the complete page estate.
With an immersive full-screen performance, you can keep users engaged, interested, and on your website. Take them into another world and strike a deal there.
When you have a full-screen display that offers an immersive UI, you can remove the distractions that might take your visitor away. The notification panel at the top, in mobile devices especially, can be a distraction. Full-screen UX overcomes that.
Also, foldable devices are expected to become popular in 2021. You can also consider a full-screen immersive design that functions equally well on foldable devices. Staying prepared for what might become a trend is always a smart move.
4. Voice User Interface Interaction
Screen fatigue is at an all-time high. Users need some time off-screen. And in 2021, the focus is set to shift from visual to voice.
With natural language processing capabilities on the rise, brands are focusing on voice search. The Big 5 (Facebook, Amazon, Apple, Microsoft, and Google) all have a voice-based device either on the shelf or in the making.
Most people go about their daily lives with a microphone attached to a supercomputer that we call our phone.
And it is natural that the next step is to make sure technology talks to your users. It isn’t a new direction. It is just the next step in UI/UX design.
Voice assistance and smart home devices that talk to people are already becoming common. And as people get used to technology that talks, the voice-based search is going to become important.
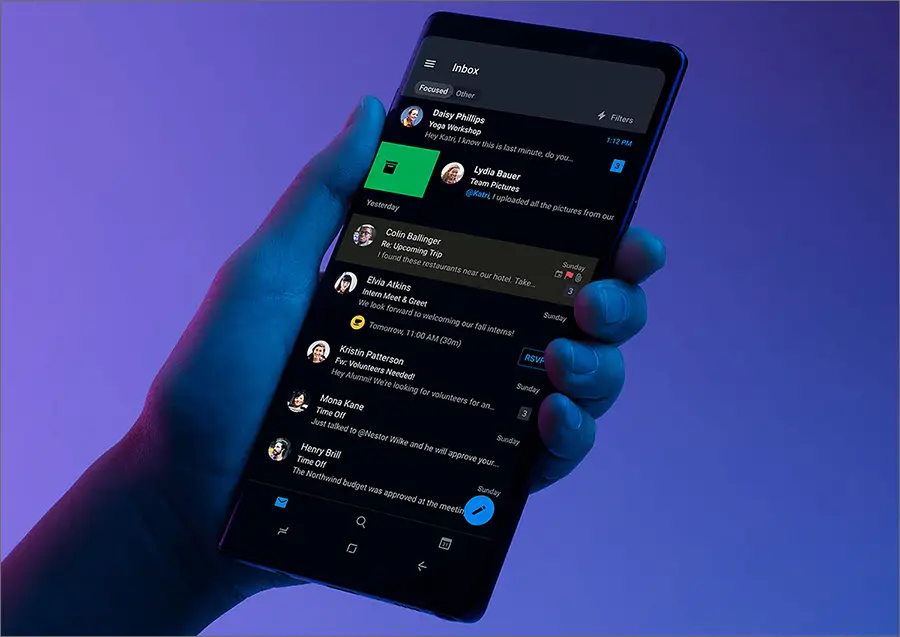
5. Dark Mode
Image source: medium.com
Also a 2021 brand design trend, dark mode is set to be a UI/UX design trend next year. The look is elegant, modern, and stylish.
While that is enough to make you want to change from black on white to white on black, that’s not all.
The dark mode has the following plus points too.
- It stays optimally legible even in dark environments.
- You can make certain elements pop. This is an easy way to draw your visitor’s attention to things that matter.
- It reduces screen fatigue.
- Dark mode saves your user’s device battery (which also create a better user experience for your audience)
- Medical conditions like photophobia are triggered to a much lesser extent with a dark background.
- Defective pixels can be hidden with ease.
No matter which of these dark mode advantages appeals to you, this is a UI trend that has ruled 2020 and will undoubtedly reign in 2021 too.
The only anomaly is when you have a text/data-heavy app or site.
In 2021, your audience will expect that you don’t randomly jump onto trends. They want functionality and form in your UX. And while dark mode has been successfully applied on OTT platforms and chatting/messaging applications, you need to consider its utility for your objectives.
When you want the user to focus with full attention, fill forms, or if your brand requires a wider color pallet, you can give the dark mode a pass.
6. Personalized Design for the Occasion
Let’s break down the nitty-gritty of this trend first.
The first part says – personalized design…
Competition is cut-throat, and customers are picky. If they don’t get an experience that is customized to their needs, they won’t bat an eyelid before going to your competitors.
The same goes for your UX design.
Should your UI be influenced by every individual user? Yes. Netflix is a great example to follow. Or even Flipkart and Amazon. Personalized watching and buying recommendations quickly overcome the ‘I don’t need it’ buyer resistance. When the user knows the options are personalized, they accept that they need it.
Now, about the second aspect – … for the occasion. Not every aspect of our UX design is customizable.
So, what cannot be personalized according to users, should be personalized as per the occasion.
Think of your design as a shopfront. Go spooky when it’s Halloween. And don’t hesitate to add the bells and whistles when Christmas is around.
McDonald’s has been doing it for years now. Their menu changes according to the time of the day. Just take that idea one step ahead and digitalize it. If your UI/UX design is personalized, you’ll stand much better at standing out from the crowd in 2021.
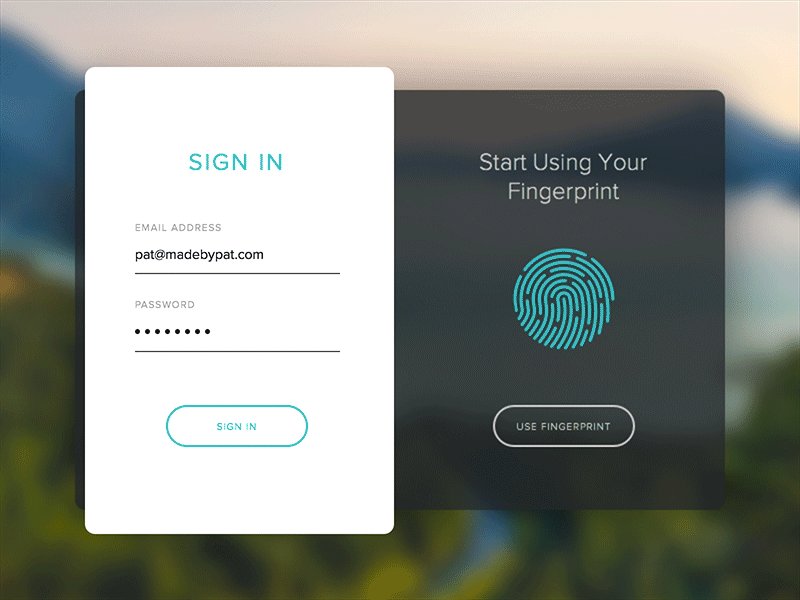
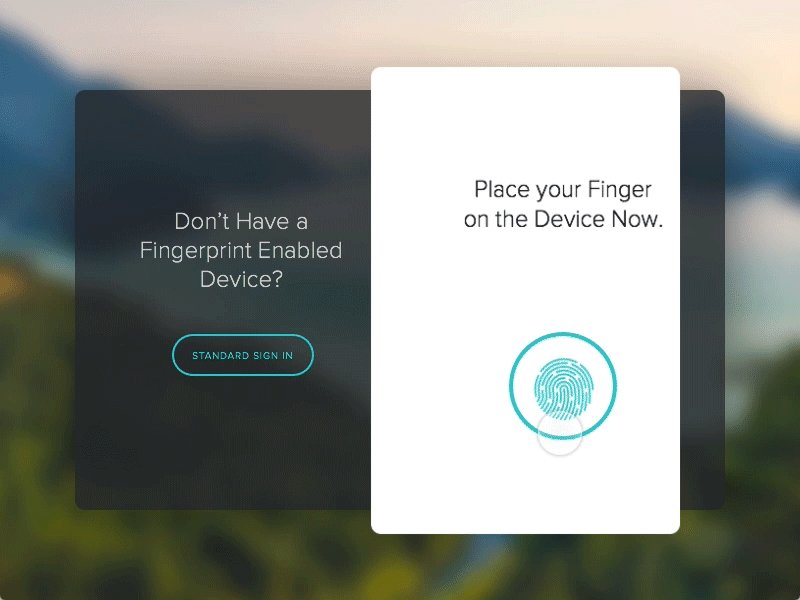
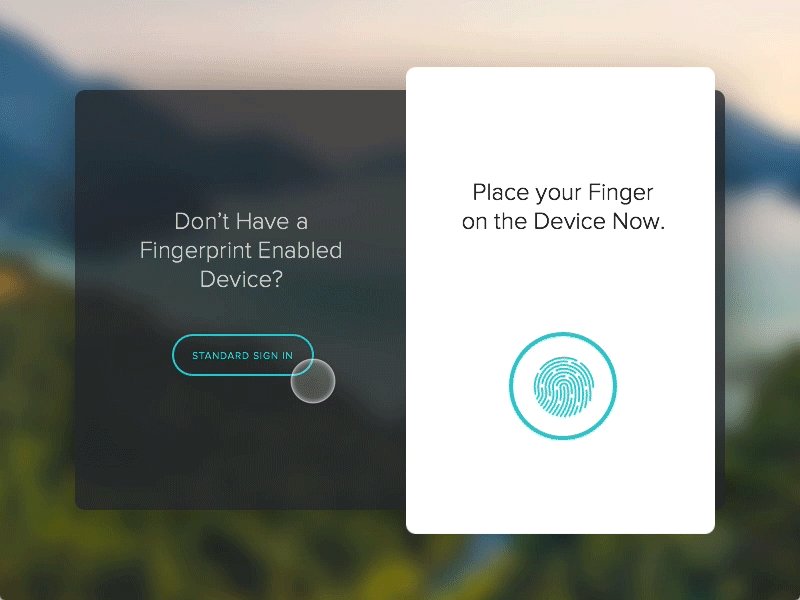
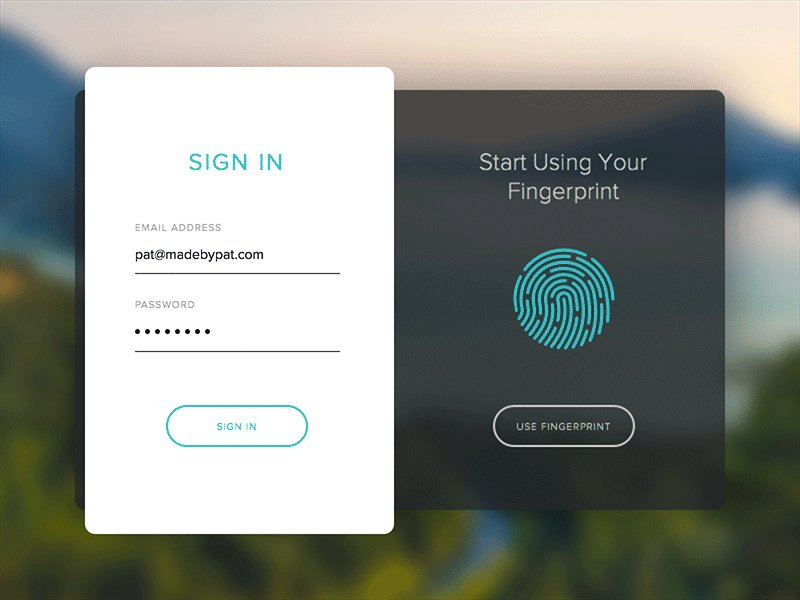
7. ID Authentication
Image source: pinterest.com
While fingerprint sensors and facial unlock features aren’t exactly new trends in UI/UX design trends, they’re sure to go through an overhaul in 2021 and beyond.
Mobile applications are the most susceptible to hack attacks. And that’s why it has become an essential element of UI design in apps. Security is the foremost concern today, and data thefts are on the rise.
App developers are focusing on facial identity authentication, and in the future, we can see more biometric locks and robust data encryption tools making their way into mainstream UX/UI markets.
No matter what kind of service is being offered or what product is being sold, ID authentication helps build trust.
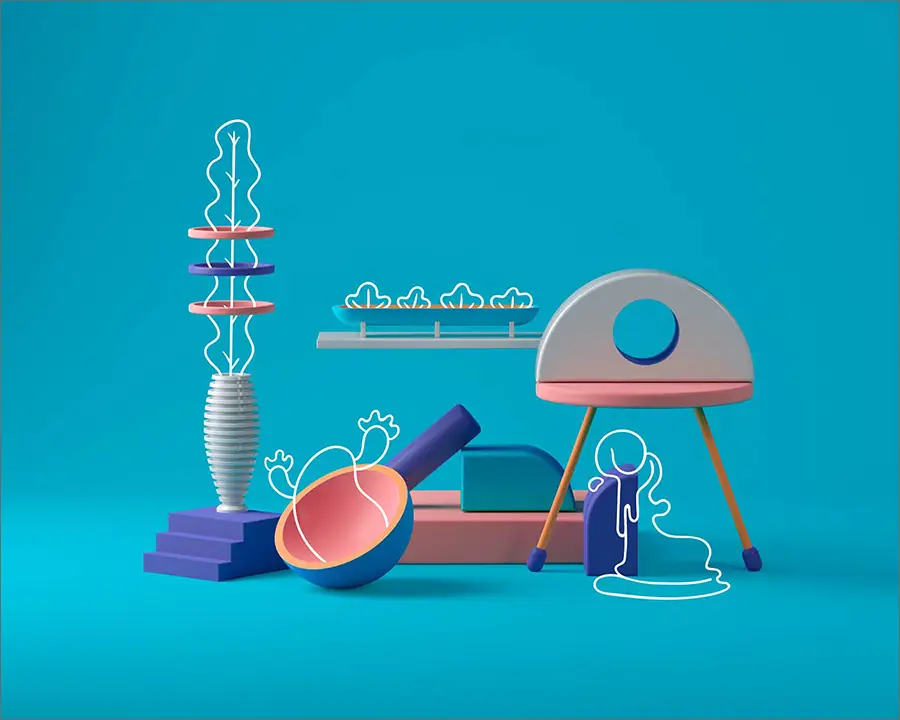
8. 3D Development
Image source: sessions.edu
2D pictures and flat texts are a thing of the past. When we talk about user interface design and user experience design, it is important that users get an experience that is out of the ordinary. What started with the gaming world is now spreading its wings to mobile applications and even website development.
With the introduction of 3D effects and displace avatars, the user experience can be made to be more engaging and informative. One effective example of such an experience is the 360-degree view. While it isn’t exactly a 3D view, it does give users the feeling of seeing things in real-time.
From using shadows below texts to give them a 3D appearance to using AR/VR technology to add 3D motion graphics in your UI design, the options are plenty.
9. Device Synchronization
Your audience is not using only one device. They have multiple devices in their arsenal, and you need to have a UX design that performs equally well across platforms. The experience across different devices should be consistent and synchronized.
Now, if your first thought of multiple devices is mobiles, tablets, and laptop/desktops, think again. Those are not the only devices that your audience uses on a daily basis.
There are smartwatches and wearables too. And your UI/UX design trend needs to be focused on those devices as well. 2021 is likely to be the year of wearable technology. And you need to be prepared to seize the day with a UX/UI design with device synchronization capabilities.
10. Design For Speed
5G technology is on the brink of becoming mainstream. While a segment of users is opposing its widespread use due to environmental concerns, it is nevertheless shaping upcoming trends.
With high-speed Internet, your application or website needs a UX that allows for fast load times. This can be a contradictory goal to achieve, given that an increase in your design elements also means a reduction in speed.
But, that’s where a careful judgment of audience temperament comes into play. Add only those elements that give absolute value to the end-user while not pulling down the load times. Free tools like GTmetrix can be used to ascertain page load times and the factors that are slowing your site.
A Few Other Trends to Look Out For
While we have mentioned the ten top trends already, some other trends have a plausible scope too.
They need not be your first priority in 2021, but you can sure try them if you have the skills or the manpower to explore their potential.
- Realistic textures – Make your audience want to reach out and feel things.
- Floating elements – Clubbed with soft shadows, floating elements can evoke positive emotions.
- UX writing and copywriting – Brand conversations are also becoming more realistic and dialog-type. Specific microcopies written keeping the brand in mind can go a long way in building a friendly UX design.
- Shortcomings that add to the uniqueness – Pixel perfect web design elements are taking the backseat, giving way to design shortcomings that add the element of uniqueness in your UX design.
What Next?
We have discussed the top trends that are expected to dominate UX/UI design in 2021, so now it’s time to put things into practice.
Before you start from the first trend and start adding every element into your design, you need to answer the following questions about each element.
- Will my user’s experience be enhanced, or will it be a distracting factor?
- Will it interfere with other important elements in my design?
- Will it affect load times and ease of navigation for the visitor?
Once you have answered all these questions, the results will guide you towards making the right choice.
Tap the trends at the right time and in the right way and watch your metrics improve, your business boom, and your audience turn into customers/clients.
_
About the author: Lesley Haught is a professional writer, web developer, and CEO of webbuildersguide.com. For nine years, Lesley has been working as a web interface developer, which has allowed him to strengthen his experience and skills in website development.