Top 8 Benefits Of Using A Sitemap
Inkbot Design
APRIL 1, 2022
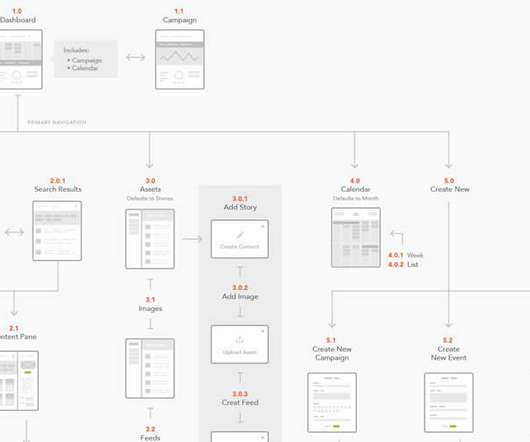
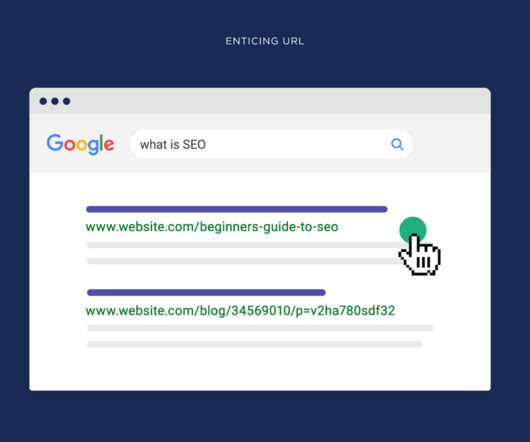
Top 8 Benefits Of Using A Sitemap. A sitemap is a critical factor in creating a website. As its name implies, sitemaps are a website’s visual representation, aiding users on how to find information. A sitemap is also a vital feature of your website for search engine optimisation (SEO) purposes.






















































Let's personalize your content